<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" >
<title>MapVGL</title>
<meta http-equiv="X-UA-Compatible" content="IE=Edge" >
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" >
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#map_container {
width: 100%;
height: 100%;
margin: 0;
}
</style>
<script src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script>
<script src="static/common.js"></script>
<script src="//mapv.baidu.com/build/mapv.min.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.105/dist/mapvgl.min.js"></script>
</head>
<body>
<div id="map_container"></div>
<script>
/* global BMapGL */
/* global mapv */
/* global mapvgl */
/* global initMap */
/* global whiteStyle */
var map = initMap({
style: whiteStyle,
tilt: 10,
center: [109.792816,27.702774],
zoom: 5,
skyColors: [
// 地面颜色
'rgba(226, 237, 248, 0)',
// 天空颜色
'rgba(186, 211, 252, 1)'
]
});
var data = [];
var citys = [
'北京',
'天津',
'上海',
'重庆',
'石家庄',
'太原',
'呼和浩特',
'哈尔滨',
'长春',
'沈阳',
'济南',
'南京',
'合肥',
'杭州',
'南昌',
'福州',
'郑州',
'武汉',
'长沙',
'广州',
'南宁',
'西安',
'银川',
'兰州',
'西宁',
'乌鲁木齐',
'成都',
'贵阳',
'昆明',
'拉萨',
'海口'
];
var randomCount = 100000;
// 构造数据
while (randomCount--) {
var cityCenter = mapv.utilCityCenter.getCenterByCityName(
citys[parseInt(Math.random() * citys.length, 10)]
);
data.push({
geometry: {
type: 'Point',
coordinates: [cityCenter.lng - 2 + Math.random() * 4, cityCenter.lat - 2 + Math.random() * 4]
},
properties: {
icon: [
'images/marker.png',
'images/icons/icon-accident.png',
'images/icons/icon-location.png',
'images/icons/icon-airplane.png'
][randomCount % 4],
width: randomCount % 2 === 0 ? 100 / 4 : 30,
height: randomCount % 2 === 0 ? 153 / 4 : 30
}
});
}
var view = new mapvgl.View({
map: map
});
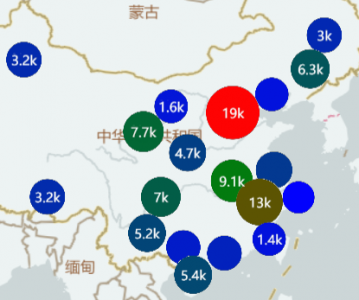
var clusterLayer = new mapvgl.ClusterLayer({
minSize: 30, // 聚合点显示的最小直径
maxSize: 50, // 聚合点显示的最大直径
clusterRadius: 150, // 聚合范围半径
gradient: {0: 'blue', 0.5: 'green', 1.0: 'red'}, // 聚合点颜色梯度
maxZoom: 15, // 聚合的最大级别,当地图放大级别高于此值将不再聚合
minZoom: 5, // 聚合的最小级别,当地图放大级别低于此值将不再聚合
// 是否显示文字
showText: true,
// 开始聚合的最少点数,点数多于此值才会被聚合
minPoints: 5,
// 设置文字样式
textOptions: {
fontSize: 12,
color: 'white',
// 格式化数字显示
format: function (count) {
return count >= 10000 ? Math.round(count / 1000) + 'k'
: count >= 1000 ? Math.round(count / 100) / 10 + 'k' : count;
}
},
// 设置非聚合的点的icon
// iconOptions: {
// width: 100 / 4,
// height: 153 / 4,
// icon: 'images/marker.png',
// },
enablePicked: true,
onClick(e) {
if (e.dataItem) {
// 可通过dataItem下面的children属性拿到被聚合的所有点
console.log(e.dataItem);
}
}
});
view.addLayer(clusterLayer);
clusterLayer.setData(data);
</script>
</body>
</html>