
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
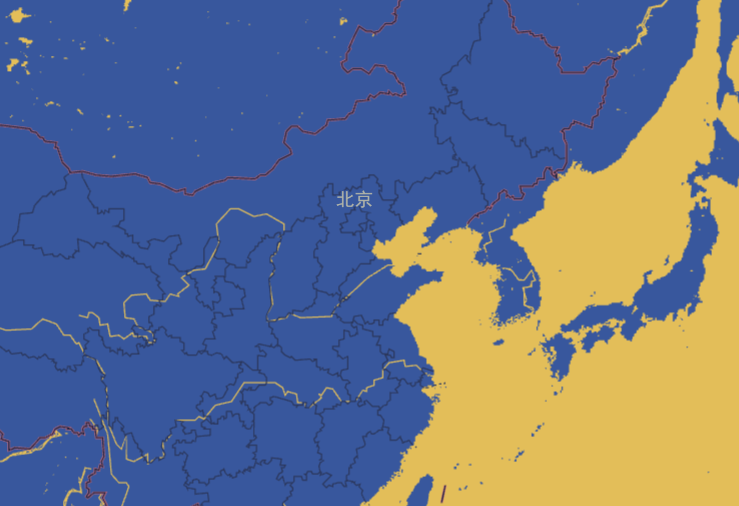
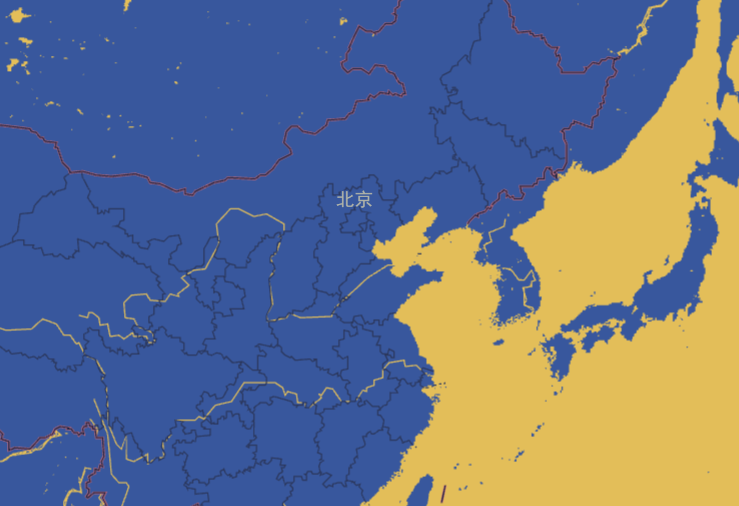
<title>自定义地图</title>
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script>
</head>
<body>
<div id="container"></div>
<script>
var map = new AMap.Map('container', {
resizeEnable: true,
zoom:4,
center: [116.397428, 39.90923],
mapStyle:'amap://styles/08539321a17cd7c322f76950f2c68b3f'
//前往创建自定义地图样式:https://lbs.amap.com/dev/mapstyle/index
});
</script>
</body>
</html>