在线插件是在基础地图服务上增加的额外功能,您可以根据自己的需要选择添加。插件分为两类:一类是地图控件,它们是用户与地图交互的UI元素,例如缩放控制条(ToolBar)等;一类是功能型插件,用来完成某些特定地图功能,比如鼠标工具(MouseTool)等。
AMap.ControlBar 插件
组合了旋转、倾斜、复位、缩放在内的地图控件,自V1.4.0版本新增。
构造方式:
new AMap.ControlBar(ControlBarOptions)
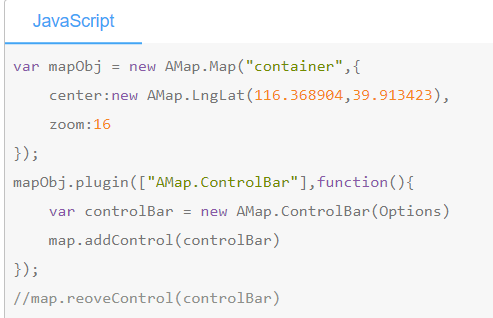
使用方法:JavaScript
var mapObj = new AMap.Map("container",{
center:new AMap.LngLat(116.368904,39.913423),
zoom:16
});
mapObj.plugin(["AMap.ControlBar"],function(){
var controlBar = new AMap.ControlBar(Options)
map.addControl(controlBar)
});
//map.reoveControl(controlBar)ControlBarOptions 类型 说明 positionObject控制显示位置,如{top:’10px’,right:’10px’} showZoomBarBoolean是否显示缩放按钮。移动端默认为false,PC端为默认为true showControlButtonBoolean是否显示倾斜、旋转按钮。移动端默认为false,PC端为默认为true
地图类型切换插件。用户通过该插件进行地图切换。
代码示例
JavaScript
mapObj = new AMap.Map("imap",{
center:new AMap.LngLat(116.368904,39.913423),
zoom:16
});
mapObj.plugin(["AMap.MapType"],function(){
//地图类型切换
var type= new AMap.MapType({
defaultType:0 //使用2D地图
});
mapObj.addControl(type);
});MaptypeOptions 类型 说明 defaultTypeNumber初始化默认图层类型。 取值为0:默认底图 取值为1:卫星图 默认值:0 showTrafficBoolean叠加实时交通图层 默认值:false showRoadBoolean叠加路网图层 默认值:false
方法 返回值 说明 show( )显示地图类型切换控件 hide( )隐藏地图类型切换控件
地图鹰眼插件。
代码示例
JavaScript
//加载鹰眼
mapObj.plugin(["AMap.OverView"],function(){
view = new AMap.OverView();
mapObj.addControl(view);
}); 相关示例
OverViewOptions 类型 说明 tileLayerTileLayer 鹰眼窗体中需显示的切片图层 isOpenBoolean鹰眼是否展开,默认为false visibleBoolean鹰眼是否显示,默认为true
方法 返回值 说明 show( )显示鹰眼窗体 hide( )隐藏鹰眼窗体 open( )展开鹰眼窗口 close( )折叠鹰眼窗口 setTileLayer(TileLayer)设置鹰眼中需显示的切片图层 getTileLayer( )TileLayer 获取窗体中显示的切片图层
事件 参数 说明 show执行显示鹰眼窗体时触发的事件 hide执行隐藏鹰眼窗体时触发的事件 open执行展开鹰眼窗体时触发的事件 close执行折叠鹰眼窗体时触发的事件
比例尺插件。位于地图右下角,用户可控制其显示与隐藏。
代码示例
JavaScript
mapObj.plugin(["AMap.Scale"],function(){
var scale = new AMap.Scale();
mapObj.addControl(scale);
});相关示例
方法 返回值 说明 show( )显示比例尺 hide( )隐藏比例尺 offsetPixel 相对于地图容器左上角的偏移量,正数代表向右下偏移。默认为AMap.Pixel(10,10) positionString 控件停靠位置LT:左上角;RT:右上角;LB:左下角;RB:右下角;默认位置:LB
事件 参数 说明 show显示比例尺插件时触发的事件 hide隐藏比例尺插件时触发的事件
地图操作工具条插件。可支持方向导航、位置定位、视野级别缩放、视野级别选择等操作。
代码示例
JavaScript
mapObj.plugin(["AMap.ToolBar"],function(){
//加载工具条
var tool = new AMap.ToolBar();
mapObj.addControl(tool);
});相关示例
ToolbarOptions 类型 说明 offsetPixel 相对于地图容器左上角的偏移量,正数代表向右下偏移。默认为AMap.Pixel(10,10) positionString 控件停靠位置LT:左上角;RT:右上角;LB:左下角;RB:右下角;默认位置:LT rulerBoolean标尺键盘是否可见,默认为true noIpLocateBoolean定位失败后,是否开启IP定位,默认为false locateBoolean是否显示定位按钮,默认为false liteStyleBoolean是否使用精简模式,默认为false directionBoolean方向键盘是否可见,默认为true autoPositionBoolean是否自动定位,即地图初始化加载完成后,是否自动定位的用户所在地,仅在支持HTML5的浏览器中有效,默认为false locationMarkerMarker 自定义定位图标,值为Marker对象 useNativeBoolean是否使用高德定位sdk用来辅助优化定位效果,默认:false.仅供在使用了高德定位sdk的APP中,嵌入webview页面时使用注:如果要使用辅助定位的功能,除了需要将useNative属性设置为true以外,还需要调用高德定位idk中,AMapLocationClient类的startAssistantLocation()方法开启辅助H5定位功能;不用时,可以调用stopAssistantLocation()方法停止辅助H5定位功能。具体用法可参考定位SDK的参考手册
方法 返回值 说明 getOffset( )Pixel 获取工具条相对于地图容器左上角的偏移量 setOffset(Pixel)设置工具条相对于地图容器左上角的偏移量 hideRuler( )隐藏缩放级别等级条 showRuler( )显示缩放级别等级条 hideDirection( )隐藏方向键盘 showDirection( )显示方向键盘 hideLocation( )隐藏定位小部件 showLocation( )显示定位小部件 doLocation( )进行位置定位,浏览器须支持html5,且用户须同意共享位置信息。结果位置信息通过location事件函数获取 getLocation( )LngLat获取上次定位的结果(lng、lat)。执行该功能的前须进行位置定位:doLocation,且定位事件已经执行完毕 hide( )隐藏工具条 show( )显示工具条
事件 参数 说明 show工具条显示时触发此事件 hide工具条隐藏时触发此事件 location{type,lnglat}使用ToolBar定位按钮或doLocation函数进行定位,定位完成时触发此事件,浏览器须支持html5type: 事件类型lnglat: 定位结果坐标值 zoomchanged{type}使用工具条缩放地图时触发此事件type:事件类型放大地图时,type值为zoomin;缩小地图时,type值为zoomout