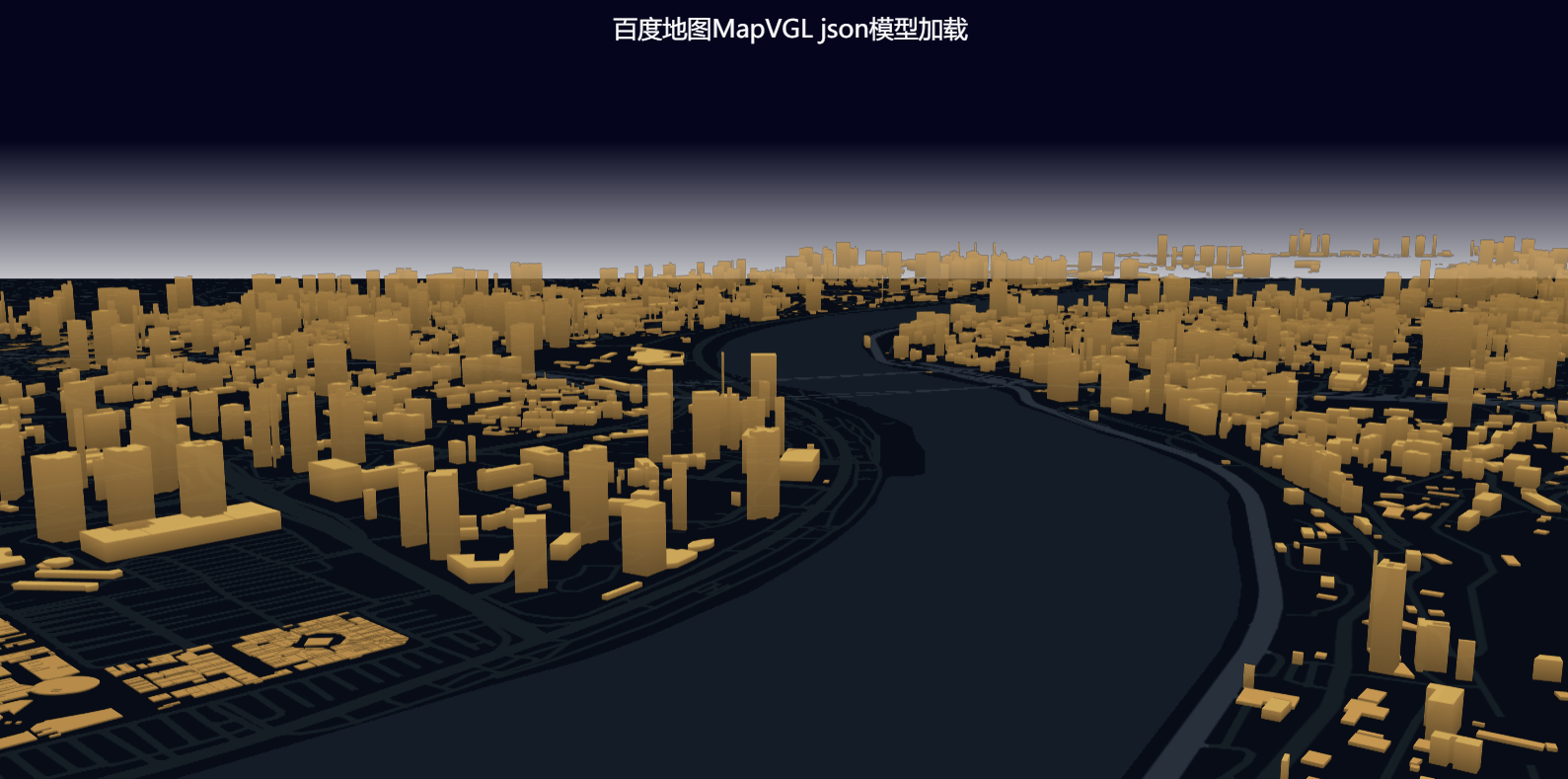
百度地图加载3D模型,可以做出酷炫的3D地图效果。适用于在线3D地图展示。
准备工作:
1.申请百度地图ak
2.准备json 3D模型
主要代码片段:
<script src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=你自己申请的ak"></script>
<script src="//mapv.baidu.com/build/mapv.min.js"></script>
<script src="static/common.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.62/dist/mapvgl.min.js"></script>
<script>
/* global BMapGL */
/* global mapv */
/* global mapvgl */
/* global initMap */
var map = initMap({
tilt: 80,
heading: -45.3,
center: [106.542353,29.565448],
zoom: 17
});
var view = new mapvgl.View({
map: map
});
fetch('./static/chongqing.json').then(function (rs) {
return rs.json();
}).then(function (rs) {
var data = rs;
var polygons = [];
var len = data.length;
for (var i = 0; i < len; i++) {
var line = data[i];
var polygon = [];
var pt = [line[1] * 512, line[2] * 512];
for (var j = 3; j < line.length; j += 2) {
pt[0] += line[j] / 100 / 2;
pt[1] += line[j + 1] / 100 / 2;
polygon.push([pt[0], pt[1]]);
}
if (Math.random() > 0.5) {
polygons.push({
geometry: {
type: 'Polygon',
coordinates: [polygon]
},
properties: {
height: line[0] / 2
}
});
}
}
var shapeLayer = new mapvgl.ShapeLayer({
color: 'rgba(194, 147, 75, 0.8)', // 柱状图颜色
enablePicked: true, // 是否可以拾取
selectedIndex: -1, // 选中项
selectedColor: '#ee1111', // 选中项颜色
autoSelect: true, // 根据鼠标位置来自动设置选中项
onClick: (e) => { // 点击事件
console.log(e);
},
});
view.addLayer(shapeLayer);
shapeLayer.setData(polygons);
map.setDefaultCursor('default');
/*
setInterval(() => {
polygons = polygons.map((item) => {
item.properties.preHeight = item.properties.height;
item.properties.height = Math.random() * 100;
return item;
});
shapeLayer.setData(polygons);
}, 2000);
*/
});
</script>