
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>MapVGL</title>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#map_container {
width: 100%;
height: 100%;
margin: 0;
}
</style>
<script src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script>
<script src="//mapv.baidu.com/build/mapv.min.js"></script>
<script src="static/common.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.97/dist/mapvgl.min.js"></script>
</head>
<body>
<div id="map_container"></div>
<script>
/* global BMapGL */
/* global mapv */
/* global mapvgl */
/* global initMap */
/* global purpleStyle */
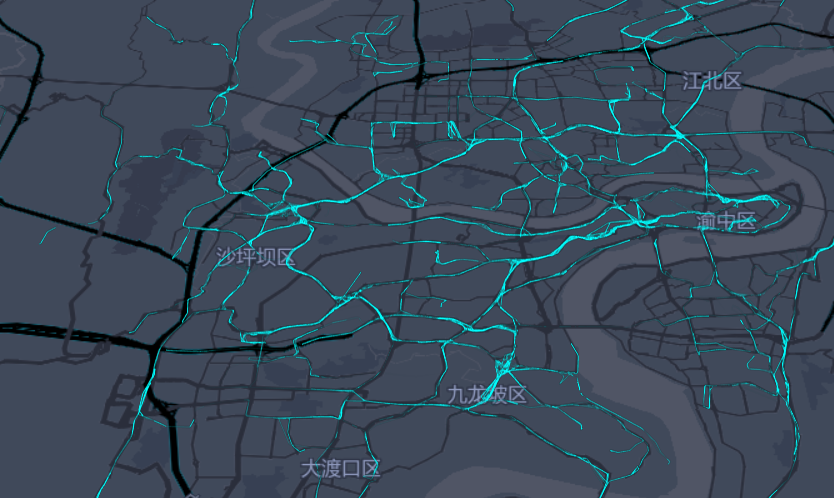
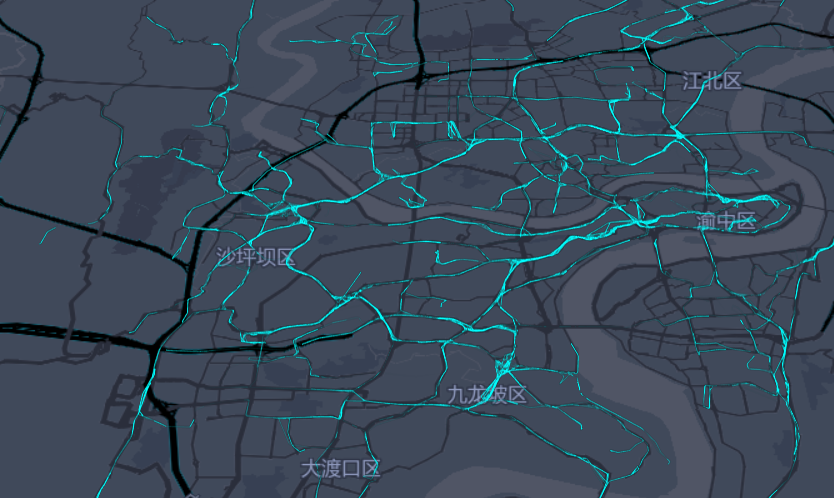
var map = initMap({
tilt: 50,
heading: 0,
center: [106.512432,29.544045],
zoom: 13,
style: purpleStyle
});
var view = new mapvgl.View({
map: map
});
view.startAnimation();
fetch('./static/car.csv').then(function (rs) {
return rs.text();
}).then(function (csvstr) {
var dataSet = mapv.csv.getDataSet(csvstr);
var data = dataSet.get();
var lineLayer = new mapvgl.LineTripLayer({
trailLength: 21,
color: 'rgb(0, 255, 255)'
});
view.addLayer(lineLayer);
lineLayer.setData(data);
});
</script>
</body>
</html>