本章介绍信息窗体,高级信息窗体和右键菜单。
- 信息窗体 InfoWindow
- 高级信息窗体 AdvancedInfoWindow
- 右键菜单 ContextMenu
信息窗体 InfoWindow
本小节介绍在地图图面添加一个信息窗体的方式。同一个地图实例每次只能打开一个信息窗体。
一. 默认信息窗体
1. 默认信息窗体的创建
默认信息窗体封装了关闭按钮,使用 API 默认的信息窗体样式,这个时候只需要对 InfoWindow 设定 content 属性即可,content 可以是 dom 对象,也可以是 html 识别的字符串:
JavaScript
// 信息窗体的内容
var content = [
"<div><img src="\"" http:="" webapi.amap.com="" images="" autonavi.png="" \"=""> ",
"<div style="\"padding:0px" 0px="" 4px;\"=""><b>高德软件有限公司</b>",
"电话 : 010-84107000 邮编 : 100102",
"地址 : 北京市望京阜通东大街方恒国际中心A座16层</div></div>"
];
// 创建 infoWindow 实例
var infoWindow = new AMap.InfoWindow({
content: content.join("<br>") //传入 dom 对象,或者 html 字符串
});
// 打开信息窗体
infoWindow.open(map);2.信息窗体锚点的设置(anchor)(自 v1.4.13 新增属性)
通过 anchor 可以方便的设置锚点方位。anchor 可选值有 ‘top-left’、’top-center’、’top-right’、’middle-left’、’center’、’middle-right’、’bottom-left’、’bottom-center’、’bottom-right’ , 分别代表了信息窗体锚点的不同方位。
JavaScript
var infoWindow = new AMap.InfoWindow({
anchor: 'top-left',
content: '这是信息窗体!这是信息窗体!',
});
infoWindow.open(map,[116.401337,39.907886])二. 自定义信息窗体
如果要自定义信息窗体内容,只需把 InfoWindow 的 isCustom 属性设置为 true ,信息窗体就会变成自定义信息窗体。与默认信息窗体的不同在于,自定义信息窗体需要自己通过 content 来实现关闭按钮以及全部外观样式,同时需要通过 offset 指定锚点位置,offset 为相对于 content 下边缘中间点的位移:
- 自定义窗体的创建
JavaScript
// 折线的节点坐标数组,每个元素为 AMap.LngLat 对象
var content = [
"<div><img src="\"" http:="" webapi.amap.com="" images="" autonavi.png="" \"=""> ",
"<div style="\"padding:0px" 0px="" 4px;\"=""><b>高德软件有限公司</b>",
"电话 : 010-84107000 邮编 : 100102",
"地址 : 北京市望京阜通东大街方恒国际中心A座16层</div></div>"
];
// 实现自定义窗体内容,返回拼接后的字符串
function createInfoWindow (title, content){
// 内容拼接 ...
return content;
}
// 创建 infoWindow 实例
var infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: createInfoWindow(title,content.join("<br>")), //传入 dom 对象,或者 html 字符串
offset: new AMap.Pixel(16, -50)
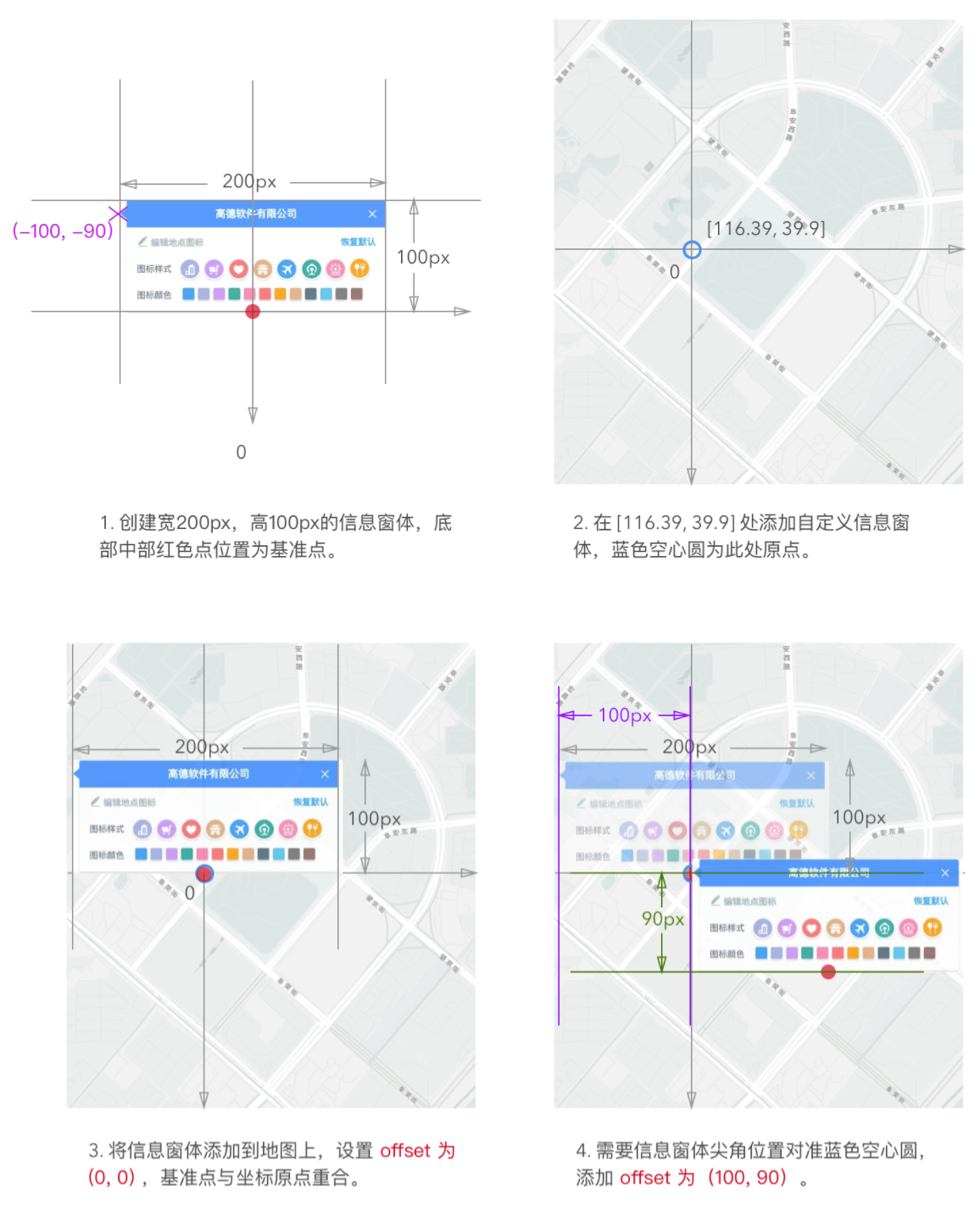
});2. 自定义信息窗体的偏移量(offset)
如果用户自定义信息窗体内容,可以为定义的内容添加偏移量(offset)。当偏移量为 (0, 0) 时,自定义内容默认以底部中部为基准点(若设置了 anchor,基准点位置则为 anchor 设置的位置)与经纬度坐标对齐;设置 offset 为其他值则对齐位置相应改变。具体偏移规则如下:

三. 信息窗体的打开与关闭
JavaScript
// 在指定位置打开已创建的信息窗体
var position = new AMap.LngLat(116.39, 39.9);
infoWindow.open(map, position);
// 关闭信息窗体
infoWindow.close();四. 信息窗体的事件
信息窗体有支持多种事件,包括:change 事件(属性发生变化时触发)、open 事件(信息窗体打开之后触发事件)、close 事件(信息窗体关闭之后触发事件)。信息窗体事件的绑定和移除,参见「地图和覆盖物事件」。
信息窗体更多属性和方法
| 类名 | 说明 | 是否插件 |
|---|---|---|
| AMap.InfoWindow | 信息窗体 | 否 |
| AMap.AdvancedInfoWindow | 高级信息窗体,在普通信息窗体的基础上,整合了POI搜索和多种路径规划的功能 | 是 |
InfoWindow 类
用于在地图上弹出一个详细信息展示窗体,地图上只允许同时展示1个信息窗体
| 构造函数 | 说明 |
|---|---|
AMap.InfoWindow(opt:InforWindowOptions) | 构造详细信息展示窗体。 |
| InfoWindowOptions | 类型 | 说明 |
|---|---|---|
isCustom | Boolean | 是否自定义窗体。设为true时,信息窗体外框及内容完全按照content所设的值添加(默认为false,即在系统默认的信息窗体外框中显示content内容) |
autoMove | Boolean | 是否自动调整窗体到视野内(当信息窗体超出视野范围时,通过该属性设置是否自动平移地图,使信息窗体完全显示) |
closeWhenClickMap | Boolean | 控制是否在鼠标点击地图后关闭信息窗体,默认false,鼠标点击地图后不关闭信息窗体 |
content | String/HTMLElement | 显示内容,可以是HTML要素字符串或者HTMLElement对象,自定义窗体示例 |
size | Size | 信息窗体尺寸(isCustom为true时,该属性无效) |
anchor | String | 信息窗体锚点。 默认值:’bottom-center’ 可选值:’top-left’|’top-center’|’top-right’|’middle-left’|’center’|’middle-right’|’bottom-left’|’bottom-center’|’bottom-right’ (自v1.4.13 新增) |
offset | Pixel | 信息窗体显示位置偏移量。默认基准点为信息窗体的底部中心(若设置了anchor,则以anchor值为基准点)。 |
position | LngLat | 信息窗体显示基点位置(自v1.2 新增) |
showShadow | Boolean | Boolean 控制是否显示信息窗体阴影,取值false时不显示窗体阴影,取值true时显示窗体阴影默认值:false |
retainWhenClose | Boolean | 信息窗体关闭时,是否将其Dom元素从页面中移除,默认为false |
| 方法 | 返回值 | 说明 |
|---|---|---|
open(map:Map,pos:AMap.LngLat) | 在地图的指定位置打开信息窗体 | |
close( ) | 关闭信息窗体 | |
getIsOpen( ) | Boolean | 获取信息窗体是否打开 |
setContent(content:String|htmlDOM) | 设置信息窗体内容,可通过该函数动态更新信息窗体中的信息 | |
getContent( ) | String | 获取信息窗体内容 ,结果以字符串方式返回 |
setPosition(lnglat:LngLat) | 设置信息窗体显示基点位置 | |
getPosition( ) | LngLat | 获取信息窗体显示基点位置 |
getAnchor( ) | String | 获取信息窗体锚点 (自v1.4.13 新增) |
setAnchor( ) | 设置信息窗体锚点可选值:’top-left’|’top-center’|’top-right’|’middle-left’|’center’|’middle-right’|’bottom-left’|’bottom-center’|’bottom-right’ (自v1.4.13 新增) | |
setSize(size:Size) | 设置信息窗体大小(isCustom为false时有效) | |
getSize( ) | Size | 获取信息窗体大小 |
| 事件 | 参数 | 说明 |
|---|---|---|
change | 属性发生变化时 | |
open | 信息窗体打开之后触发事件 | |
close | 信息窗体关闭之后触发事件 |
AMap.AdvancedInfoWindow 插件
用于在地图上弹出一个详细信息展示窗体
| 构造函数 | 说明 |
|---|---|
AMap.AdvancedInfoWindow(opt:AdvancedInforWindowOptions) | 构造详细信息展示窗体。 |
| AdvancedInfoWindowOptions | 类型 | 说明 |
|---|---|---|
autoMove | Boolean | 是否自动调整窗体到视野内(当信息窗体超出视野范围时,通过该属性设置是否自动平移地图,使信息窗体完全显示) |
closeWhenClickMap | Boolean | 控制是否在鼠标点击地图后关闭信息窗体,默认false,鼠标点击地图后不关闭信息窗体 |
content | String/HTMLElement | 显示内容,可以是HTML要素字符串或者HTMLElement对象 |
anchor | String | 信息窗体锚点。 默认值:’bottom-center’ 可选值:’top-left’|’top-center’|’top-right’|’middle-left’|’center’|’middle-right’|’bottom-left’|’bottom-center’|’bottom-right’ (自v1.4.13 新增) |
offset | Pixel | 信息窗体显示位置偏移量。默认基准点为信息窗体的底部中心(若设置了anchor,则以anchor值为基准点)。 |
position | LngLat | 信息窗体显示基点位置(自v1.2 新增) |
panel | String|HTMLElement | 结果列表的HTML容器id或容器元素,提供此参数后,结果列表将在此容器中进行展示。可选值 |
searchRadius | Number | 设定周边搜索的半径,默认值:5000,单位:米 |
placeSearch | Boolean | 是否支持显示周边搜索,默认是true |
driving | Boolean | 是否支持驾车路径规划,默认是true |
walking | Boolean | 是否支持步行路径规划,默认是true |
transit | Boolean | 是否支持公交路径规划,默认是true |
asOrigin | Boolean | 是否支持作为路径规划的起点,默认是true |
asDestination | Boolean | 是否支持作为路径规划的终点,默认是true |
| 方法 | 返回值 | 说明 |
|---|---|---|
open(map:Map,pos:AMap.LngLat) | 在地图的指定位置打开信息窗体 | |
close( ) | 关闭信息窗体 | |
getIsOpen( ) | Boolean | 获取信息窗体是否打开 |
setContent(content:String|htmlDOM) | 设置信息窗体内容,可通过该函数动态更新信息窗体中的信息 | |
getContent( ) | String | 获取信息窗体内容 ,结果以字符串方式返回 |
setPosition(lnglat:LngLat) | 设置信息窗体显示基点位置 | |
getPosition( ) | LngLat | 获取信息窗体显示基点位置 |
getAnchor( ) | String | 获取信息窗体锚点 (自v1.4.13 新增) |
setAnchor( ) | 设置信息窗体锚点可选值:’top-left’|’top-center’|’top-right’|’middle-left’|’center’|’middle-right’|’bottom-left’|’bottom-center’|’bottom-right’ (自v1.4.13 新增) | |
clear( ) | 清除高级信息窗体在地图上绘制的路线规划或者搜索的结果 |
| 事件 | 参数 | 说明 |
|---|---|---|
change | 属性发生变化时 | |
open | 信息窗体打开之后触发事件 | |
close | 信息窗体关闭之后触发事件 | |
complete | SearchResult | 当查询成功时触发此事件 |
error | ErrorStatus | 当查询失败时触发此事件 |
SearchResult 对象
| 属性 | 类型 | 说明 |
|---|---|---|
info | String | 成功状态说明 |
type | placesearch|driving|walking|transit | 查询成功后,返回查询类型 |
data | SearchResult|DrivingResult|WalkingResult|TranferResult | 查询成功后,根据查询类型返回对应的查询结果 |
高级信息窗体 AdvancedInfoWindow
高级信息窗体封装了「输入提示、POI周边搜索、驾车路线规划、公交路线规划和步行路线规划」功能,这些封装的功能可以通过设定相关参数来决定是否展示和使用。使用高级信息窗体可以节省大量的开发工作,如果设置了 panel 属性,路线规划和 poi 搜索的结果可以显示在 panel 指定的 div 中:
JavaScript
var content = [
'<div class="infowindow-content">',
'<div class="amap-info-header">方恒国际中心</div>',
'<div class="amap-info-body">阜通东大街6号</div></div>'
];
// 引入高级信息窗体组件
map.plugin('AMap.AdvancedInfoWindow', function () {
// 创建 infoWindow 实例
// todo: 解释重要参数示意
var advancedInfoWindow = new AMap.AdvancedInfoWindow({
panel: 'panel',
placeSearch: true,
asOrigin: true,
asDestination: true,
content: content
});
// 打开信息窗体
advancedInfoWindow.open(map);
});AMap.AdvancedInfoWindow 插件
用于在地图上弹出一个详细信息展示窗体
| 构造函数 | 说明 |
|---|---|
AMap.AdvancedInfoWindow(opt:AdvancedInforWindowOptions) | 构造详细信息展示窗体。 |
| AdvancedInfoWindowOptions | 类型 | 说明 |
|---|---|---|
autoMove | Boolean | 是否自动调整窗体到视野内(当信息窗体超出视野范围时,通过该属性设置是否自动平移地图,使信息窗体完全显示) |
closeWhenClickMap | Boolean | 控制是否在鼠标点击地图后关闭信息窗体,默认false,鼠标点击地图后不关闭信息窗体 |
content | String/HTMLElement | 显示内容,可以是HTML要素字符串或者HTMLElement对象 |
anchor | String | 信息窗体锚点。 默认值:’bottom-center’ 可选值:’top-left’|’top-center’|’top-right’|’middle-left’|’center’|’middle-right’|’bottom-left’|’bottom-center’|’bottom-right’ (自v1.4.13 新增) |
offset | Pixel | 信息窗体显示位置偏移量。默认基准点为信息窗体的底部中心(若设置了anchor,则以anchor值为基准点)。 |
position | LngLat | 信息窗体显示基点位置(自v1.2 新增) |
panel | String|HTMLElement | 结果列表的HTML容器id或容器元素,提供此参数后,结果列表将在此容器中进行展示。可选值 |
searchRadius | Number | 设定周边搜索的半径,默认值:5000,单位:米 |
placeSearch | Boolean | 是否支持显示周边搜索,默认是true |
driving | Boolean | 是否支持驾车路径规划,默认是true |
walking | Boolean | 是否支持步行路径规划,默认是true |
transit | Boolean | 是否支持公交路径规划,默认是true |
asOrigin | Boolean | 是否支持作为路径规划的起点,默认是true |
asDestination | Boolean | 是否支持作为路径规划的终点,默认是true |
| 方法 | 返回值 | 说明 |
|---|---|---|
open(map:Map,pos:AMap.LngLat) | 在地图的指定位置打开信息窗体 | |
close( ) | 关闭信息窗体 | |
getIsOpen( ) | Boolean | 获取信息窗体是否打开 |
setContent(content:String|htmlDOM) | 设置信息窗体内容,可通过该函数动态更新信息窗体中的信息 | |
getContent( ) | String | 获取信息窗体内容 ,结果以字符串方式返回 |
setPosition(lnglat:LngLat) | 设置信息窗体显示基点位置 | |
getPosition( ) | LngLat | 获取信息窗体显示基点位置 |
getAnchor( ) | String | 获取信息窗体锚点 (自v1.4.13 新增) |
setAnchor( ) | 设置信息窗体锚点可选值:’top-left’|’top-center’|’top-right’|’middle-left’|’center’|’middle-right’|’bottom-left’|’bottom-center’|’bottom-right’ (自v1.4.13 新增) | |
clear( ) | 清除高级信息窗体在地图上绘制的路线规划或者搜索的结果 |
| 事件 | 参数 | 说明 |
|---|---|---|
change | 属性发生变化时 | |
open | 信息窗体打开之后触发事件 | |
close | 信息窗体关闭之后触发事件 | |
complete | SearchResult | 当查询成功时触发此事件 |
error | ErrorStatus | 当查询失败时触发此事件 |
SearchResult 对象
| 属性 | 类型 | 说明 |
|---|---|---|
info | String | 成功状态说明 |
type | placesearch|driving|walking|transit | 查询成功后,返回查询类型 |
data | SearchResult|DrivingResult|WalkingResult|TranferResult | 查询成功后,根据查询类型返回对应的查询结果 |
右键菜单 ContextMenu
地图图面一种特殊的信息窗体,即右键菜单。AMap.ContextMenu 类提供图面添加右键菜单的方式。具体使用方式如下:
JavaScript
// 菜单内容
var content = [
'<div class="context-menu-content">',
'<ul class='context_menu'>',
'<li onclick='menu.zoomMenu(0)'>缩小</li>',
'<li class='split_line' onclick='menu.zoomMenu(1)'>放大</li>',
'</ul>'
'</div>'
];
var contextMenu = new AMap.ContextMenu({
isCustom: true,
content: content.join('')
});
map.on('rightclick', function(e) {
contextMenu.open(map, e.lnglat);
});ContextMenu类
地图右键菜单
| 构造函数 | 说明 |
|---|---|
AMap.ContextMenu(opt:ContextMenuOptions) | 构造一个右键菜单对象 |
| ContextMenuOptions | 类型 | 说明 |
|---|---|---|
position | LngLat | 右键菜单显示的位置(自v1.2 废弃) |
content | String/HTMLELement | 右键菜单内容(针对自定义菜单时,添加菜单内容及功能。可以是HTML要素字符串或者HTML DOM对象。) |
width | Number | 右键菜单宽度(自v1.2 废弃) |
| 方法 | 返回值 | 说明 |
|---|---|---|
addItem(text:String,fn:Function,num:Number) | 右键菜单中添加菜单项。参数text:菜单显示内容;fn:该菜单下需进行的操作;num:当前菜单项在右键菜单中的排序位置,以0开始 | |
removeItem(text:String,fn:Function) | 删除一个菜单项 | |
open(map:Map,position:LngLat) | 在地图的指定位置打开右键菜单。 | |
close( ) | 关闭右键菜单 |
| 事件 | 参数 | 说明 |
|---|---|---|
open | {type, target} | 右键菜单打开事件 |
close | {type, target} | 右键菜单关闭事件 |