本章介绍如何在高德地图内部使用使用自有数据添加图层,包括:
- 图片/ Canvas /视频图层
- 灵活切片图层 TileLayer.Flexible
图片/ Canvas /视频作为自定义图层
本小节介绍用户如何添加自定义图片/视频资源作为图层添加到地图上。
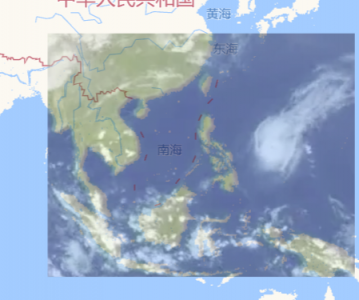
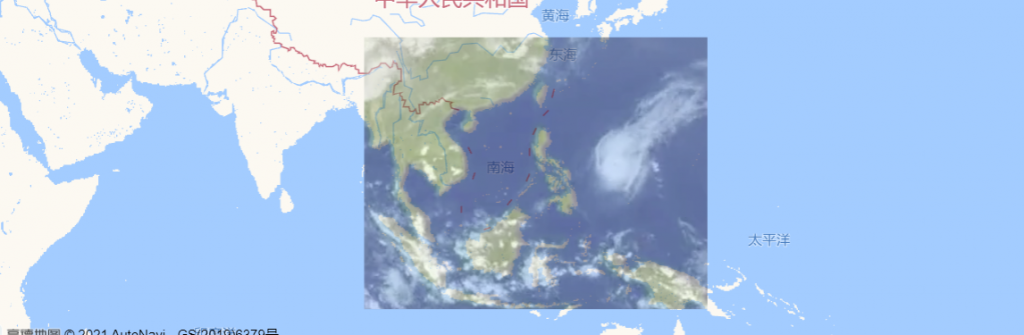
一. 图片图层 ImageLayer
图片图层类。将静态图片作为图层添加在地图上,图片图层会随缩放级别而自适应缩放。JavaScript
// 创建图片图层
var imageLayer = new AMap.ImageLayer({
bounds: new AMap.Bounds(),
url: '图片url', // 图片 Url
zIndex:2,
zooms: [3, 18] // 设置可见级别,[最小级别,最大级别]
});
// 将图层添加至地图实例
map.add(imageLayer);
二. Canvas 图层 CanvasLayer
Canvas 图层类。将Canvas作为图层添加在地图上。Canvas 图层会随缩放级别而自适应缩放(v1.4.2新增)。
CanvasLayer类
Canas图层类,用户可以将一个Canvas作为图层添加在地图上,Canvas图层会随缩放级别而自适应缩放(v1.4.2新增)
| 构造参数 | 说明 |
|---|---|
| AMap.CanvasLayer(opts:CanvasLayerOptions) | 构造一个CanvasLayer图层对象,需要提供一个Canvas,以及它覆盖的Bounds。显示的内容会根据Bounds大小显示 |
| CanvasLayerOptions | 类型 | 说明 |
|---|---|---|
| bounds | Bounds | VideoLayer覆盖的范围 |
| canvas | HTMLCanvasElement | 需要显示的Canvas对象 |
| opacity | Number | 图层的透明度,[0,1] |
| visible | Boolean | 是否显示 |
| map | AMap.Map | 图层所属的地图对象 |
| zIndex | Number | 层级,缺省为12 |
| zooms | [Number,Number] | 设置可见级别,[最小级别,最大级别] |
| 方法 | 返回值 | 说明 |
|---|---|---|
reFresh() | 当canvas的内容发生改变是用于刷新图层,3D视图下调用,2D视图不需要调用 | |
setMap(map:AMap.Map/null) | 设置图层所属的地图对象,传入null时从当前地图移除 | |
getMap() | AMap.Map | 返回图层所属的地图对象 |
show() | 显示 | |
hide() | 隐藏 | |
setzIndex(zindex:Number) | 设置层级 | |
getzIndex() | Number | 获取层级 |
getElement() | HTMLCanvasElement | 返回Canvas对象 |
setCanvas(HTMLCanvasElement) | 修改显示的Canvas |
三. 视频图层 VideoLayer
视频图层类。将视频作为图层添加在地图上。视频图层会随缩放级别而自适应缩放(v1.4.2新增)。

VideoLayer类
视频图层类,用户可以将一个视频作为图层添加在地图上,视频图层会随缩放级别而自适应缩放(v1.4.2新增)
| 构造参数 | 说明 |
|---|---|
| AMap.VideoLayer(opts:VideoLayerOptions) | 构造一个VideoLayer图层对象,需要提供一个Video的url,以及它覆盖的Bounds。Video的内容会根据Bounds大小显示 |
| VideoLayerOptions | 类型 | 说明 |
|---|---|---|
| autoplay | Boolean | 加载完成是否自动播放 |
| loop | Boolean | 是否循环播放 |
| bounds | Bounds | VideoLayer覆盖的范围 |
| url | String/[String] | 需要显示的Video的Url,可使用同一视频的不同视频格式的url的数组来实现视频的浏览器兼容 |
| opacity | Number | 图层的透明度,[0,1] |
| visible | Boolean | 是否显示 |
| map | AMap.Map | 图层所属的地图对象 |
| zIndex | Number | 层级,缺省为12 |
| zooms | [Number,Number] | 设置可见级别,[最小级别,最大级别] |
| 方法 | 返回值 | 说明 |
|---|---|---|
setMap(map:AMap.Map/null) | 设置图层所属的地图对象,传入null时从当前地图移除 | |
getMap() | AMap.Map | 返回图层所属的地图对象 |
show() | 显示 | |
hide() | 隐藏 | |
setzIndex(zindex:Number) | 设置层级 | |
getzIndex() | Number | 获取层级 |
getElement() | HTMLVideoElement | 返回Video对象 |
setVideoUrl(String/[String]) | 修改Video的Url | |
getVideoUrl() | String | 返回Video的Url |
灵活切片图层 TileLayer.Flexible
灵活切片图层类,使用该图层可实现自定义每个切片的内容。通过指定 TileLayer.Flexible 类的 createTile 属性传入切片内容(v1.4.2新增)。具体方法如下:JavaScript
var flexibleLayer = new AMap.TileLayer.Flexible({
/**
* 自定义切片属性,返回值为切片图片或 canvas
* @param x: 切片横向编号
* @param y: 切片纵向编号
* @param z: 切片层级
* @param success: 创建成功回调
* @param fail: 创建失败回调
*/
createTile: function(x,y,z, success, fail){
var image = imageList[x];
return image;
},
cacheSize: 256, // 内存中缓存的切片的数量上限
zIndex:2,
zooms: [3, 18] // 设置可见级别,[最小级别,最大级别]
});
map.add(flexibleLayer);TileLayer.Flexible图层
灵活切片图层,继承自AMap.TileLayer,开发者可通过构造时传入给其传入createTile字段来指定每一个切片的内容(v1.4.2新增)
| 构造函数 | 说明 |
|---|---|
| AMap.TileLayer.Flexible(opts:FlexibleOptions) | 创建自定义切片图层 |
| FlexibleOptions | 类型 | 说明 |
|---|---|---|
| createTile | function(x,y,z,success,fail) | 由开发者实现,由API自动调用,xyz分别为切片横向纵向编号和层级,切片大小256。假设每次创建的贴片为A(支持img或者canvas),当创建或者获取成功时请回调success(A),不需要显示或者失败时请回调fail() |
| cacheSize | Number | 内存中缓存的切片的数量上限 |
| opacity | Number | 图层的透明度,[0,1] |
| visible | Boolean | 是否显示 |
| map | AMap.Map | 图层所属的地图对象 |
| zIndex | Number | 层级,缺省为12 |
| zooms | [Number,Number] | 设置可见级别,[最小级别,最大级别] |
| 方法 | 返回值 | 说明 |
|---|---|---|
setMap(map:AMap.Map/null) | 设置图层所属的地图对象,传入null时从当前地图移除 | |
getMap() | AMap.Map | 返回图层所属的地图对象 |
show() | 显示 | |
hide() | 隐藏 | |
setzIndex(zindex:Number) | 设置层级 | |
getzIndex() | Number | 获取层级 |