
本章介绍 v1.4.10 版本正式发布的简易行政区图层。为了满足基于行政区块的数据可视化、行政区边界展示等开发需求,我们通过AMap.DistrictLayer插件提供了一组简易行政区图层,包括:
- 世界简易行政区图层
AMap.DistrictLayer.World - 国家简易行政区图层
AMap.DistrictLayer.Country - 省市简易行政区图层
AMap.DistrictLayer.Province
这些图层各自的使用场景为:
| 名称 | 适用范围 |
|---|---|
| AMap.DistrictLayer.World | 世界全部国家和地区的区域面和边界一并展示,可分别配置各国区域面的颜色,统一配置国界线、海岸线的颜色 |
| AMap.DistrictLayer.Country | 单独展示某个国家或地区的所有省级行政区域,可配置国界颜色、分别配置各省区域的面填充色和边界颜色;中国支持全部地级市一级的展示,可配置国界颜色、省界线、市界限颜色和省、市区域的面填充色 |
| AMap.DistrictLayer.Province | 单独展示一个或者组合展示多个中国行政区的区域,支持展示省级、市级、县级。可配置各省、市、县的边界颜色和面填充色 |
世界简易行政区图层
在使用这组图层之前首先需要引入AMap.DistrictLayer插件,有两种方式。
创建
世界简易行政区图的创建方法如下:JavaScript
var disWorld = new AMap.DistrictLayer.World({
zIndex:10,
styles:{
'nation-stroke':function(props){
if(props.type=='Nation_Border_China'){
return 'red'
}else{
return 'white'
}
},
'coastline-stroke': [0.8, 0.63, 1, 1],
'fill':function(props){
return getColorBySOC(props.SOC)
}
}
})样式颜色配置
通过在创建的时候传入styles属性,可以为简易行政区图设定各面的填充颜色和描边颜色。styles各字段的值可以是颜色值,也可以是一个返回颜色值的回调函数function。支持的颜色格式有:
1. #RRGGBB,如:'#FFFFFF'
2. rgba(),如:'rgba(255,255,255,1)'
3. rgb(),如:'rgb(255,255,255)'
4. [r,g,b,a],如:[1,1,1,1]
5. '',代表不赋予颜色
回调函数入参说明
回调函数的入参为 API 为方便开发者进行业务数据与行政区数据映射而提供的一组字段,映射之后由回调函数生成对应的颜色值。世界简易行政区图层的回调函数的入参为:
| styles字段 | 样式类型 | 回调入参字段 | 字段值枚举 |
|---|---|---|---|
nation-stroke | 线条 | type | Nation_Border_China 中国国境线Nation_Border_Foreign 外国国境线 |
coastline-stroke | 线条 | type | Coastline_China 中国海岸线Coastline_Foreign 外国海岸线 |
fill | 填充 | SOC NAME_CHN NAME_ENG | SOC 国家代码、名称、Bounds对照表下载 |
国家简易行政区图层
创建
初始化的时候可以通过SOC字段设定显示的国家,通过depth字段设定数据的层级深度,depth为0的时候只显示国家面,depth为1的时候显示省级,当国家为中国时设置depth为2的可以显示市一级。JavaScript
var disCountry = new AMap.DistrictLayer.Country({
zIndex:10,
SOC:'CHN',
depth:2,
styles:{
'nation-stroke':'#22ffff',
'coastline-stroke':[0.8, 0.63, 0.94, 1],
'province-stroke':'white',
'city-stroke': 'rgba(255,255,255,0.5)',//中国特有字段
'fill':function(props){//中国特有字段
return getColorByDGP(props.adcode_pro)
}
}
})回调函数入参说明
| styles字段 | 样式类型 | 回调入参字段 | 字段值枚举/特殊说明 |
|---|---|---|---|
nation-stroke | 线条 | type | Nation_Border_China 中国国境线Nation_Border_Foreign 外国国境线 |
coastline-stroke(国家为中国时有效) | 线条 | type | 仅有中国有海岸线数据 |
province-stroke(depth > 1 时有效) | 线条 | type | Province_Border_China 中国国境线Province_Border_Foreign 外国国境线 |
city-stroke(国家为中国,且 depth = 2 时有效) | 线条 | NAME_CHNSOCadcodeadcode_citadcode_procitycodeleveltypexy | 市中文名国家编码行政编码,与 adcode_cit 相同市级行政编码省级行政编码城市编码行政级别类别:City_Border_China市级中心点经度市级中心点维度 |
fill(depth为0、1、2时分别对应国、省、市) | 填充 | NAME_CHN NAME_ENG SOC adcode adcode_cit adcode_pro citycode level | 中文名英文名,外国特有字段国家编码行政编码,中国特有字段市级行政编码,中国特有字段省级行政编码,中国特有字段城市编码,中国特有字段行政级别,中国特有字段 |
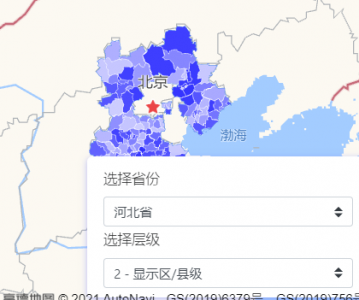
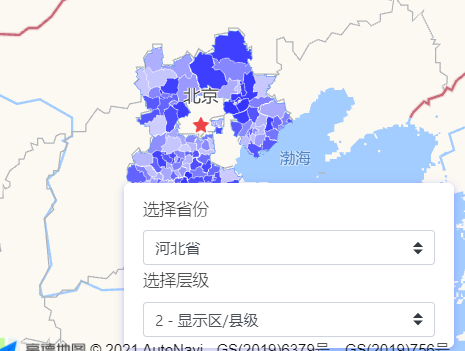
省市简易行政区图层
创建
创建时通过districts设定需要显示的行政区的adcode,通过depth字段设定数据的层级深度,depth为0的时候只显示省面,depth为1的时候显示市级,当depth为2的可以显示县一级。
var disProvince = new AMap.DistrictLayer.Province({
zIndex:12,
adcode:['130000'],
depth:2,
styles:{
'fill':function(properties){
var adcode = properties.adcode;
return getColorByAdcode(adcode);
},
'province-stroke':'cornflowerblue',
'city-stroke': 'white',//中国地级市边界
'county-stroke': 'rgba(255,255,255,0.5)'//中国区县边界
}
})回调函数入参说明
| styles字段 | 样式类型 | 回调入参字段 | 字段值说明 |
|---|---|---|---|
province-stroke | 线条 | NAME_CHNadcode_proadcodexy | 省级中文名省级行政编码行政编码,与 adcode_pro 相同省中心点经度省中心点维度 |
city-stroke( depth > 0 时有效) | 线条 | NAME_CHNadcodeadcode_citadcode_procitycodeleveltypexy | 市级中文名行政编码,与 adcode_cit 相同市级行政编码省级行政编码城市编码行政级别类别:City_Border_China市级中心点经度市级中心点维度 |
county-stroke( depth = 2 时有效) | 线条 | NAME_CHNadcodeadcode_citadcode_procitycodeleveltypexy | 县级中文名县行政编码市级行政编码省级行政编码城市编码行政级别类别:County_Border_China县级中心点经度县级中心点维度 |
fill(depth为0、1、2时分别对应省、市、县) | 填充 | NAME_CHNadcodeadcode_proadcode_citcitycodelevelxy | 中文名,根据 depth 不同,分别为省名、市名、县名行政编码省级行政编码市级行政编码,depth > 0 时有此字段市级城市编码,depth > 0 时有此字段行政级别中心点经度中心点维度 |