
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>图层的 添加 / 移除</title>
<meta name="description" content="操作图层进行添加 setMap(map)、移除 setMap(null) 操作。">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
.btn {
margin: 0 5px;
}
</style>
</head>
<body>
<div id="container"></div>
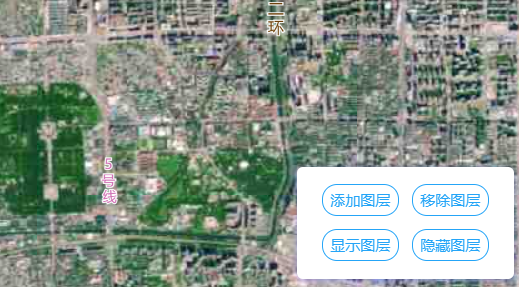
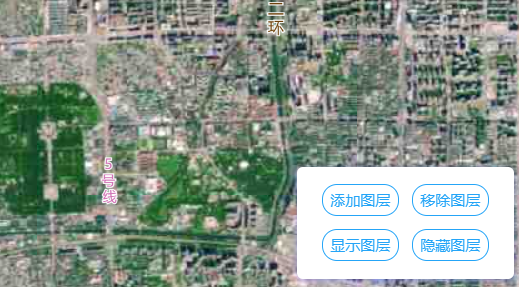
<div class="input-card" style="width: auto;">
<div class="input-item">
<button id="add-layer-btn" onclick="addLayer()" class="btn">添加图层</button>
<button id="rm-layer-btn" onclick="rmLayer()" class="btn">移除图层</button>
</div>
<div class="input-item">
<button id="show-obj3d-btn" onclick="showLayer()" class="btn">显示图层</button>
<button id="hide-obj3d-btn" onclick="hideLayer()" class="btn">隐藏图层</button>
</div>
</div>
<script src="https://cache.amap.com/lbs/static/es5.min.js"></script>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值&plugin=Map3D"></script>
<script>
var map = new AMap.Map('container', {
resizeEnable: true,
center: [116.40, 39.91],
features: ['road', 'bg'],
zoom: 13
});
var satellite = new AMap.TileLayer.Satellite({
map: map,
});
//绑定按钮事件
function addLayer() {
satellite.setMap(map);
}
function rmLayer() {
satellite.setMap(null);
}
function showLayer() {
satellite.show();
}
function hideLayer() {
satellite.hide();
}
</script>
</body>
</html>