
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
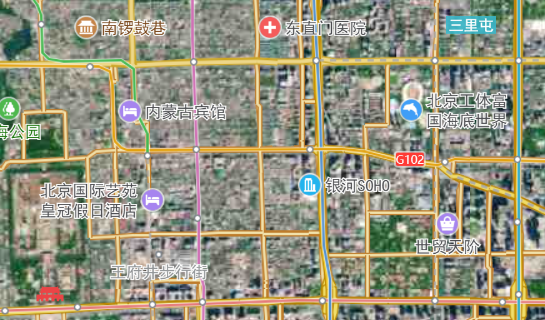
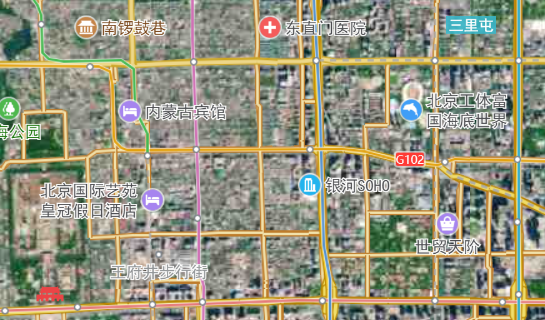
<title>卫星和路网图</title>
<style>
html,
body,
#container {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="//webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script>
var map = new AMap.Map('container', {
center: [116.397428, 39.90923],
layers: [
// 卫星
new AMap.TileLayer.Satellite(),
// 路网
new AMap.TileLayer.RoadNet()
],
zoom: 13
});
</script>
</body>
</html>