
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>视频图层 VideoLayer</title>
<meta id="viewport" name="viewport" content="width=device-width,user-scalable=no,initial-scale=1.0,maximum-scale=1.0"/>
<style>
html,
body,
#container {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="//webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script>
var map = new AMap.Map('container', {
resizeEnable: true,
viewMode: "3D",
zoom: 3,
center: [115.811491, 12.423935]
});
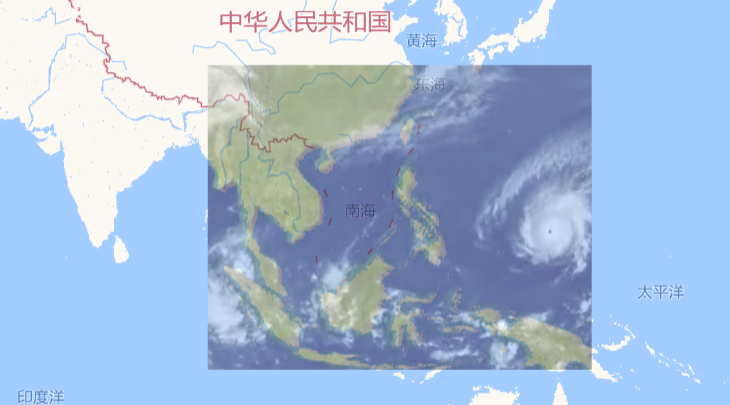
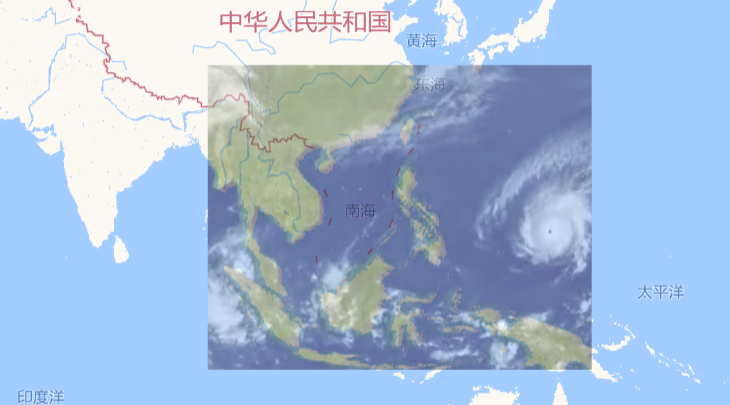
var bounds = new AMap.Bounds([93, -9], [147, 32]);
var VideoLayer = new AMap.VideoLayer({
autoplay: true,
loop: true,
zIndex: 130,
//可提供不同格式以达到多浏览器兼容
url: [
'https://a.amap.com/jsapi_demos/static/video/cloud.m4v',
'https://a.amap.com/jsapi_demos/static/video/cloud.mov'
],
bounds: bounds,
zooms: [3, 18],
opacity: 0.7
});
VideoLayer.setMap(map);
</script>
</body>
</html>