
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<link rel="stylesheet" type="text/css" href="https://a.amap.com/jsapi_demos/static/demo-center/css/prety-json.css">
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
</style>
<title>获取输入提示信息</title>
</head>
<body>
<div id="container"></div>
<div class="info">
<div class="input-item">
<div class="input-item-prepend">
<span class="input-item-text" style="width:10rem;">请输入关键字</span>
</div>
<input id='input' type="text" value='北京' >
</div>
<p><span id="input-info"></span></p>
</div>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值&plugin=AMap.Autocomplete"></script>
<script type="text/javascript" src="https://a.amap.com/jsapi_demos/static/demo-center/js/jquery-1.11.1.min.js" ></script>
<script type="text/javascript" src="https://a.amap.com/jsapi_demos/static/demo-center/js/underscore-min.js" ></script>
<script type="text/javascript" src="https://a.amap.com/jsapi_demos/static/demo-center/js/backbone-min.js" ></script>
<script type="text/javascript" src='https://a.amap.com/jsapi_demos/static/demo-center/js/prety-json.js'></script>
<script>
//初始化地图
var map = new AMap.Map('container', {
resizeEnable: true, //是否监控地图容器尺寸变化
zoom: 11, //初始地图级别
});
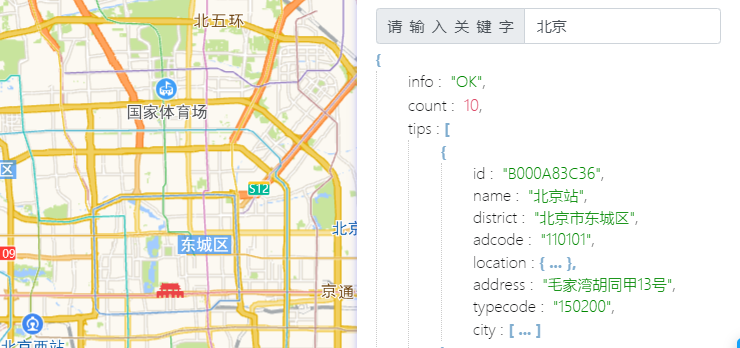
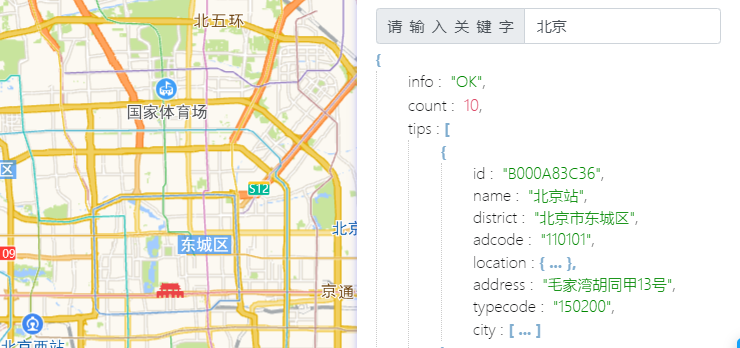
// 获取输入提示信息
function autoInput(){
var keywords = document.getElementById("input").value;
AMap.plugin('AMap.Autocomplete', function(){
// 实例化Autocomplete
var autoOptions = {
city: '全国'
}
var autoComplete = new AMap.Autocomplete(autoOptions);
autoComplete.search(keywords, function(status, result) {
// 搜索成功时,result即是对应的匹配数据
var node = new PrettyJSON.view.Node({
el: document.querySelector("#input-info"),
data: result
});
})
})
}
autoInput();
document.getElementById("input").oninput = autoInput;
</script>
</body>
</html>