
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>根据ip定位</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style type="text/css">
html,body,#container{
height:100%;
}
</style>
</head>
<body>
<div id="container"></div>
<div class="info">
<p id='info'></p>
</div>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值&plugin=AMap.CitySearch"></script>
<script type="text/javascript">
var map = new AMap.Map("container", {
resizeEnable: true,
center: [116.397428, 39.90923],
zoom: 13
});
//获取用户所在城市信息
function showCityInfo() {
//实例化城市查询类
var citysearch = new AMap.CitySearch();
//自动获取用户IP,返回当前城市
citysearch.getLocalCity(function(status, result) {
if (status === 'complete' && result.info === 'OK') {
if (result && result.city && result.bounds) {
var cityinfo = result.city;
var citybounds = result.bounds;
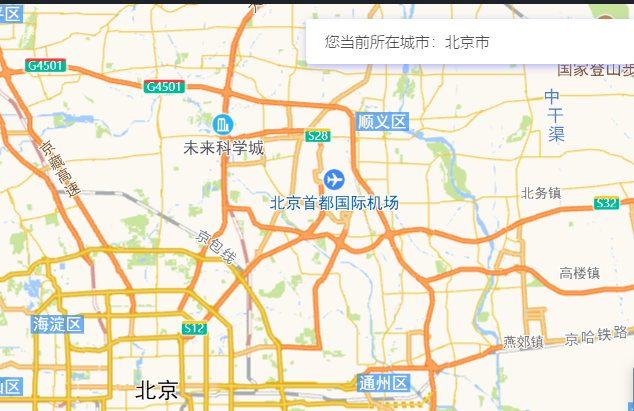
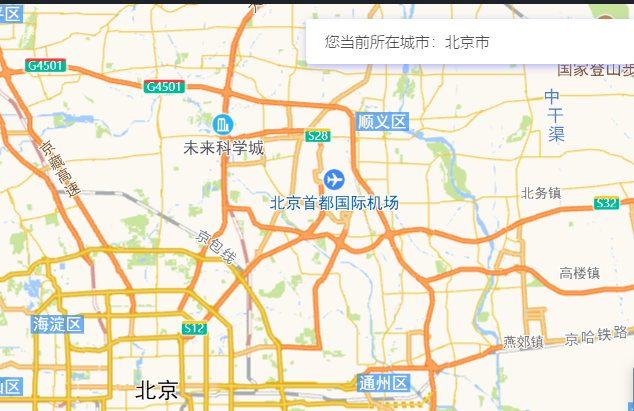
document.getElementById('info').innerHTML = '您当前所在城市:'+cityinfo;
//地图显示当前城市
map.setBounds(citybounds);
}
} else {
document.getElementById('info').innerHTML = result.info;
}
});
}
showCityInfo();
</script>
</body>
</html>