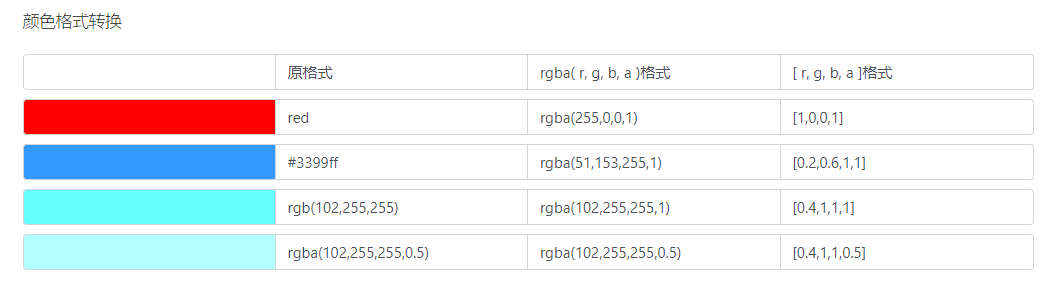
Util封装了颜色值格式转换、requestAnimFrame封装、数组元素删除等常用工具方法。颜色值格式转换接口可以方便地取得canvas或者webgl绘制需要的颜色格式。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>浏览器环境检测</title>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
.code{
padding:3rem;
}
input:not(:last-child){
margin-right:-1px;
}
</style>
</head>
<body>
<div class="info code">
<h4>颜色格式转换</h4>
<div class="input-item">
<input disabled type="text">
<input disabled type="text" value='原格式'>
<input disabled type="text" value='rgba( r, g, b, a )格式'>
<input disabled type="text" value='[ r, g, b, a ]格式'>
</div>
<div class="input-item">
<input disabled type="text" class='block' style='background-color:red'>
<input class="origin" disabled type="text" value='red'>
<input class="rgba" disabled type="text">
<input class="rgbaArray" disabled type="text">
</div>
<div class="input-item">
<input disabled type="text" class='block' style='background-color:#3399ff'>
<input class="origin" disabled type="text" value='#3399ff'>
<input class="rgba" disabled type="text">
<input class="rgbaArray" disabled type="text">
</div>
<div class="input-item">
<input disabled type="text" class='block' style='background-color:rgb(102,255,255)'>
<input class="origin" disabled type="text" value='rgb(102,255,255)'>
<input class="rgba" disabled type="text">
<input class="rgbaArray" disabled type="text">
</div>
<div class="input-item">
<input disabled type="text" class='block' style='background-color:rgba(102,255,255,0.5)'>
<input class="origin" disabled type="text" value='rgba(102,255,255,0.5)'>
<input class="rgba" disabled type="text">
<input class="rgbaArray" disabled type="text">
</div>
</div>
<script type="text/javascript">
var wrapper = document.getElementById("result");
var blocks = document.getElementsByClassName('block');
var origins = document.getElementsByClassName('origin');
var rgbas = document.getElementsByClassName('rgba');
var rgbaArrays = document.getElementsByClassName('rgbaArray');
for(var i = 0;i<blocks.length;i+=1){
var originColor = origins[i].value;
var rgba = AMap.Util.color2Rgba(originColor)
var rgbaArray = AMap.Util.color2RgbaArray(originColor)
rgbas[i].value = rgba
rgbaArrays[i].value = JSON.stringify(rgbaArray)
}
</script>
</body>
</html>