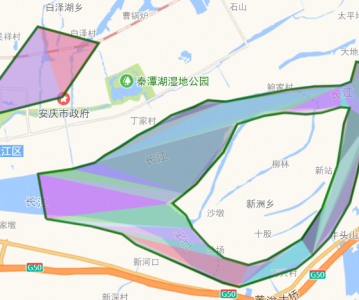
使用 AMap.GeometryUtil.triangulateShape 方法,对几何图形进行三角拆分。

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>三角拆分</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
}
.info span {
color: #0288d1;
}
</style>
</head>
<body>
<div id="container"></div>
<script src="https://cache.amap.com/lbs/static/es5.min.js"></script>
<script src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script>
//初始化地图对象,加载地图
var map = new AMap.Map("container", {
resizeEnable: true,
zoom: 10
});
// 带洞多边形 - 外多边形坐标数组和内多边形坐标数组
var pointers = {
outer: [
[117.104554, 30.504444],
[117.118974, 30.506219],
[117.12893, 30.508586],
[117.13305, 30.511248],
[117.139917, 30.514501],
[117.147126, 30.518642],
[117.153993, 30.5216],
[117.161546, 30.526036],
[117.171502, 30.529289],
[117.177339, 30.531655],
[117.184892, 30.531063],
[117.197595, 30.533133],
[117.212014, 30.535499],
[117.223001, 30.536682],
[117.233987, 30.536977],
[117.23845, 30.538456],
[117.240854, 30.545848],
[117.251153, 30.543778],
[117.251497, 30.53816],
[117.24875, 30.530767],
[117.246347, 30.523965],
[117.243943, 30.515684],
[117.241197, 30.504149],
[117.238107, 30.493795],
[117.229524, 30.481073],
[117.221971, 30.474268],
[117.215104, 30.469533],
[117.204461, 30.466574],
[117.190728, 30.462727],
[117.183862, 30.464207],
[117.156739, 30.47456],
[117.14644, 30.47841],
[117.140603, 30.482257],
[117.127214, 30.485215],
[117.107988, 30.487878]
],
inner: [
[117.162061, 30.49361],
[117.167211, 30.49716],
[117.172361, 30.50071],
[117.177167, 30.505739],
[117.184034, 30.512542],
[117.18987, 30.522894],
[117.2012, 30.525851],
[117.210126, 30.527034],
[117.219396, 30.526443],
[117.225919, 30.527034],
[117.234159, 30.529104],
[117.237935, 30.528808],
[117.235532, 30.522894],
[117.234502, 30.516683],
[117.232785, 30.507514],
[117.226262, 30.491835],
[117.217336, 30.480297],
[117.202916, 30.4729],
[117.194677, 30.470828],
[117.184034, 30.473491],
[117.177511, 30.47793],
[117.170644, 30.484439],
[117.167897, 30.489173]
]
};
var pathArray = [
pointers.outer,
pointers.inner
];
var polygon = new AMap.Polygon({
map: map,
fillOpacity:0.4,
path: pathArray,
fillColor: '#D1B3E3'
});
var pathArrayNormal = [
[117.114879,30.532808],
[117.1305,30.552693],
[117.104408,30.558754],
[117.075225,30.524158]
]
var polygonNormal = new AMap.Polygon({
map: map,
fillOpacity:0.4,
path: pathArrayNormal,
fillColor: '#D1B3E3'
});
map.setFitView();
// 获取随机颜色
var getRandomColor = function(){
return '#'+Math.floor(Math.random()*16777215).toString(16);
}
// 根据polygon顶点拆分三角形
function triangulateShape(){
// 获得三角形顶点集合
var triangles = AMap.GeometryUtil.triangulateShape(pathArray[0],[pathArray[1]]);
var trianglePathArr = pathArray[0].concat(pathArray[1]);
for ( var i = 0; i < triangles.length; i += 3 ){
var trianglePath = [trianglePathArr[triangles[i]],trianglePathArr[triangles[i+1]],trianglePathArr[triangles[i+2]]]
var polygon_0 = new AMap.Polygon({
map: map,
fillOpacity:0.3,
path: trianglePath,
strokeOpacity: 0,
fillColor: getRandomColor()
});
}
}
function triangulateShapeNormal(){
// 获得三角形顶点集合
var triangles = AMap.GeometryUtil.triangulateShape(pathArrayNormal);
for ( var i = 0; i < triangles.length; i += 3 ){
var trianglePath = [pathArrayNormal[triangles[i]],pathArrayNormal[triangles[i+1]],pathArrayNormal[triangles[i+2]]]
var polygon_0 = new AMap.Polygon({
map: map,
fillOpacity:0.3,
path: trianglePath,
strokeOpacity: 0,
fillColor: getRandomColor()
});
}
}
triangulateShape();
triangulateShapeNormal();
//绑定按钮事件
// document.querySelector("#triangulateShape").onclick = function() {
// triangulateShape();
// }
// document.querySelector("#triangulateShapeNormal").onclick = function() {
// triangulateShapeNormal();
// }
</script>
</body>
</html>