开发准备
任务说明
本文档适用于HarmonyOS应用开发的初学者。通过构建一个简单的具有页面跳转功能的应用(如下图预览器运行效果所示),熟悉HarmonyOS应用开发流程。
为确保运行效果,本文以使用DevEco Studio 3.0.0.601 Beta1版本为例,点击此处获取下载链接。

HarmonyOS提供了两种FA(Feature Ability)的UI开发框架:Java UI框架和方舟开发框架。
- Java UI框架提供了细粒度的UI编程接口,UI元素更丰富,使应用开发更加灵活。
- 方舟开发框架提供了相对高层的UI描述,使应用开发更加简单。
| 比较项 | Java UI框架 | 方舟开发框架 | |
|---|---|---|---|
| 语言生态 | Java | JS | eTS |
| 接口方式 | 命令式 | 类Web范式 | 声明式 |
| 执行方式 | 开发者处理,基于API驱动的UI变更 | 框架层处理,基于数据驱动的UI自动变更 | 框架层处理,基于数据驱动的UI自动变更 |
| 相对优势 | UI元素更丰富,开发更灵活 | 轻量化,开发更简便 | 极简开发,内存占用更少、运行性能更高 |
对于DevEco Studio V2.2 Beta1及更高版本,在使用JS语言开发时,支持选择使用低代码方式。低代码开发方式遵循HarmonyOS JS开发规范,具有丰富的UI界面编辑功能,通过可视化界面开发方式快速构建布局,可有效降低用户的上手成本并提升用户构建UI界面的效率。
接下来,分别使用JS语言(传统代码方式)、JS语言(低代码方式)、eTS语言、Java语言实现上述两个页面跳转的功能。
开发准备
- 开始前请参考下载与安装软件、配置开发环境,完成DevEco Studio的安装和开发环境配置。
- 开发环境配置完成后,请参考创建和运行Hello World创建工程。设备类型以“Phone”为例:
- 使用JS语言开发(传统代码方式),模板选择“Empty Ability”,Language选择JS。
- 使用JS语言开发(低代码方式),模板选择“Empty Ability”,Language选择JS。
- 使用eTS语言开发,模板选择“Empty Ability”,Language选择eTS。
- 使用Java语言开发,模板选择“Empty Ability”,Language选择Java。
- 工程创建完成后,使用预览器或Phone模拟器运行该工程。
完成上述操作后,请参考使用JS语言开发(传统代码方式)、使用JS语言开发(低代码方式)、使用eTS语言开发、使用Java语言开发继续下一步的学习。
使用JS语言开发(传统代码方式)
为确保运行效果,本文以使用DevEco Studio 3.0.0.601 Beta1版本为例,点击此处获取下载链接。
编写第一个页面
- 第一个页面内有一个文本和一个按钮,通过text和button组件来实现。在Project窗口,选择“entry > src > main > js > default > pages > index”,打开“index.hml”文件,添加一个文本和一个按钮,示例代码如下:
<!-- index.hml -->
<div class="container">
<!-- 添加一个文本 -->
<text class="text">
Hello World
</text>
<!-- 添加一个按钮,按钮样式设置为胶囊型,文本显示为Next,绑定launch事件 -->
<button class="button" type="capsule" value="Next" onclick="launch"></button>
</div>2.打开“index.css”文件,设置文本和按钮的样式,示例代码如下:
/* index.css */
.container {
flex-direction: column; /* 设置容器内的项目纵向排列 */
justify-content: center; /* 设置项目位于容器主轴的中心 */
align-items: center; /* 项目在交叉轴居中 */
width:100%;
height:100%;
}
/* 对class="text"的组件设置样式 */
.text{
font-size: 42px;
}
/* 对class="button"的组件设置样式 */
.button {
width: 240px;
height: 60px;
background-color: #007dff;
font-size: 30px;
text-color: white;
margin-top: 20px;
}
创建另一个页面
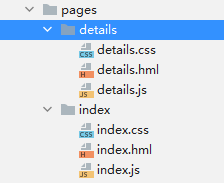
- 在Project窗口,打开“entry > src > main > js > default”,右键点击“pages”文件夹,选择“New > JS Page”,命名为“details”,单击回车键。创建完成后,可以看到“pages”文件夹下的文件目录结构如下:

2. 打开“details.hml”文件,添加一个文本,示例代码如下:
<!-- details.hml -->
<div class="container">
<text class="text">
Hi there
</text>
</div>3. 打开“details.css”文件,设置文本的样式,示例代码如下:
/* details.css */
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width:100%;
height:100%;
}
.text {
font-size: 42px;
text-align: center;
}实现页面跳转
- 打开第一个页面的“index.js”文件,导入router模块,页面路由router根据页面的uri来找到目标页面,从而实现跳转。示例代码如下:
// index.js
import router from '@system.router';
export default {
launch() {
router.push ({
uri:'pages/details/details', // 指定要跳转的页面
})
}
}
恭喜你,至此已成功完成HarmonyOS快速入门-使用JS语言开发(传统代码方式)。