
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>全国交通事件响应</title>
<style>
html,
body,
#map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.demo-title {
position: absolute;
top: 25px;
left: 25px;
z-index: 1;
}
h1 {
font-size: 18px;
margin: 0;
color: rgb(180, 180, 190);
}
h3 {
font-size: 12px;
font-weight: normal;
margin-top: 5px;
color: rgb(150,150,150);
}
</style>
</head>
<body>
<div class="demo-title">
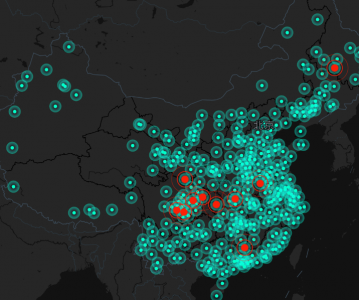
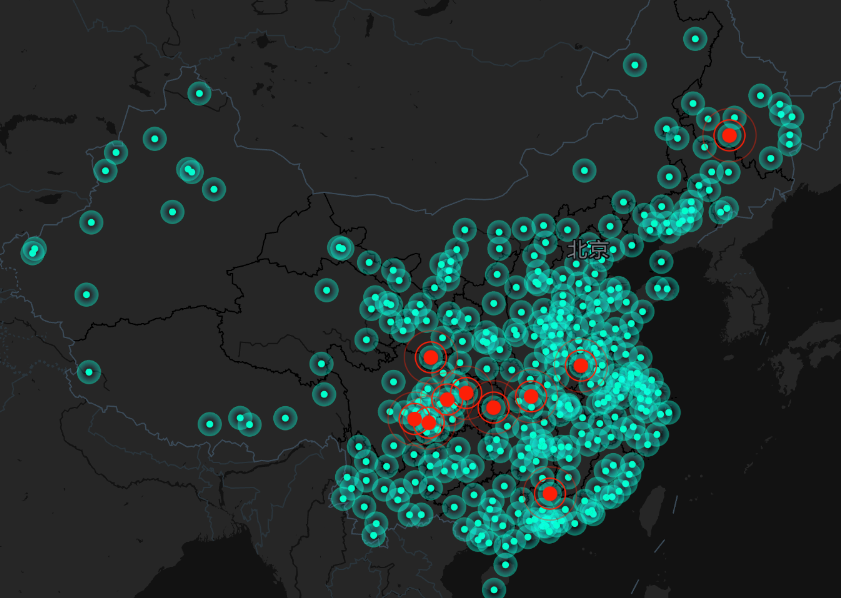
<h1>贴地点—全国交通事件响应指数</h1>
<h3>基于预警处理率与事件发布量得出,高德每日帮助用户量达:百万级</h3>
</div>
<div id="map"></div>
<script src="https://webapi.amap.com/maps?v=2.0&key=您申请的key值"></script>
<script src="https://webapi.amap.com/loca?v=2.0.0&key=您申请的key值"></script>
<script>
var map = new AMap.Map('map', {
zoom: 4.7,
center: [105.166417, 33.798078],
mapStyle: 'amap://styles/45311ae996a8bea0da10ad5151f72979',
// showLabel: false,
viewMode: '3D',
});
var loca = new Loca.Container({
map,
});
var geo = new Loca.GeoJSONSource({
// data: [],
url: 'https://a.amap.com/Loca/static/loca-v2/demos/mock_data/china_traffic_event.json',
});
var scatter = window.ll = new Loca.ScatterLayer({
// loca,
zIndex: 10,
opacity: 1,
visible: true,
zooms: [2, 22],
});
scatter.setSource(geo, {
unit: 'px',
size: [20, 20],
texture: 'https://a.amap.com/Loca/static/loca-v2/demos/images/blue.png',
borderWidth: 0,
});
loca.add(scatter);
// 呼吸
var top10 = {
type: 'FeatureCollection',
features: [
{
"type": "Feature",
"properties": {
"cityName": "韶关市",
"ratio": 0,
"rank": 96
},
"geometry": {
"type": "Point",
"coordinates": [
113.58052,
24.760098
]
}
},
{
"type": "Feature",
"properties": {
"cityName": "乐山市",
"ratio": 0,
"rank": 97
},
"geometry": {
"type": "Point",
"coordinates": [
103.75082,
29.58099
]
}
},
{
"type": "Feature",
"properties": {
"cityName": "阜阳市",
"ratio": 0,
"rank": 98
},
"geometry": {
"type": "Point",
"coordinates": [
115.82654,
32.889915
]
}
},
{
"type": "Feature",
"properties": {
"cityName": "荆门市",
"ratio": 0,
"rank": 99
},
"geometry": {
"type": "Point",
"coordinates": [
112.209816,
30.997377
]
}
},
{
"type": "Feature",
"properties": {
"cityName": "哈尔滨市",
"ratio": 0,
"rank": 100
},
"geometry": {
"type": "Point",
"coordinates": [
126.61314,
45.746685
]
}
},
{
"type": "Feature",
"properties": {
"cityName": "达州市",
"ratio": 0,
"rank": 101
},
"geometry": {
"type": "Point",
"coordinates": [
107.493,
31.205515
]
}
},
{
"type": "Feature",
"properties": {
"cityName": "自贡市",
"ratio": 0,
"rank": 102
},
"geometry": {
"type": "Point",
"coordinates": [
104.777824,
29.34555
]
}
},
{
"type": "Feature",
"properties": {
"cityName": "陇南市",
"ratio": 0,
"rank": 103
},
"geometry": {
"type": "Point",
"coordinates": [
104.93356,
33.388184
]
}
},
{
"type": "Feature",
"properties": {
"cityName": "南充市",
"ratio": 0,
"rank": 104
},
"geometry": {
"type": "Point",
"coordinates": [
106.1188,
30.800997
]
}
},
{
"type": "Feature",
"properties": {
"cityName": "恩施土家族苗族自治州",
"ratio": 0,
"rank": 105
},
"geometry": {
"type": "Point",
"coordinates": [
109.48512,
30.298103
]
}
}
]
};
var breath = new Loca.ScatterLayer({
zIndex: 121,
});
breath.setSource(new Loca.GeoJSONSource({
data: top10,
}));
breath.setStyle({
unit: 'px',
size: [50, 50],
texture: 'https://a.amap.com/Loca/static/loca-v2/demos/images/breath_red.png',
animate: true,
duration: 1000,
});
loca.add(breath);
loca.animate.start();
var dat = new Loca.Dat();
dat.addLayer(breath, '呼吸点');
dat.addLayer(scatter, '蓝色气泡');
</script>
</body>
</html>