Text是用来显示字符串的组件,在界面上显示为一块文本区域。Text作为一个基本组件,有很多扩展,常见的有按钮组件Button,文本编辑组件TextField。
支持的XML属性
Text的共有XML属性继承自:Component
Text的自有XML属性见下表:

创建Text
在layout目录下的xml文件中创建Text组件。
<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Text"/>设置Text
- 在xml中设置Text的背景。layout目录下xml文件的代码示例如下:
<Text
...
ohos:background_element="$graphic:background_text"/>常用的背景如常见的文本背景、按钮背景,可以采用XML格式放置在graphic目录下。
在Project窗口,打开“entry > src > main > resources > base”,右键点击“graphic”文件夹,选择“New > File”,命名为“background_text.xml”,在background_text.xml中定义文本的背景。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="20"/>
<solid
ohos:color="#878787"/>
</shape>图1 使用xml设置Text背景的效果

<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Text"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="15vp"
ohos:left_padding="15vp"
ohos:background_element="$graphic:background_text"/>图2 设置字体大小和颜色的效果

<Text
ohos:id="$+id:text"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="Text"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="15vp"
ohos:left_padding="15vp"
ohos:background_element="$graphic:background_text"/>图3 设置字体风格和字重的效果

<Text
ohos:id="$+id:text"
ohos:width="300vp"
ohos:height="100vp"
ohos:text="Text"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:left_margin="15vp"
ohos:bottom_margin="15vp"
ohos:right_padding="15vp"
ohos:left_padding="15vp"
ohos:text_alignment="horizontal_center|bottom"
ohos:background_element="$graphic:background_text"/>图4 设置文本对齐方式的效果

<Text
ohos:id="$+id:text"
ohos:width="75vp"
ohos:height="match_content"
ohos:text="TextText"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:multiple_lines="true"
ohos:max_text_lines="2"
ohos:background_element="$graphic:background_text"/>图5 设置文本换行和最大显示行数的效果

Text对象支持根据文本长度自动调整文本的字体大小和换行。
设置自动换行、最大显示行数和自动调节字体大小。
<Text
ohos:id="$+id:text"
ohos:width="90vp"
ohos:height="match_content"
ohos:min_height="30vp"
ohos:text="T"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:multiple_lines="true"
ohos:max_text_lines="1"
ohos:auto_font_size="true"
ohos:right_padding="8vp"
ohos:left_padding="8vp"
ohos:background_element="$graphic:background_text"/>通过setAutoFontSizeRule设置自动调整规则,三个入参分别是最小的字体大小、最大的字体大小、每次调整文本字体大小的步长。
Text text = (Text) findComponentById(ResourceTable.Id_text);
// 设置自动调整规则
text.setAutoFontSizeRule(30, 100, 1);
// 设置点击一次增多一个"T"
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
text.setText(text.getText() + "T");
}
});自动调节字体大小

跑马灯效果
当文本过长时,可以设置跑马灯效果,实现文本滚动显示。前提是文本换行关闭且最大显示行数为1,默认情况下即可满足前提要求。
<Text
ohos:id="$+id:text"
ohos:width="75vp"
ohos:height="match_content"
ohos:text="TextText"
ohos:text_size="28fp"
ohos:text_color="#0000FF"
ohos:italic="true"
ohos:text_weight="700"
ohos:text_font="serif"
ohos:background_element="$graphic:background_text"/>跑马灯效果

场景示例
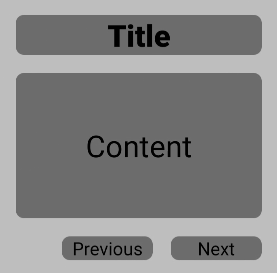
利用文本组件实现一个标题栏和详细内容的界面。
图8 界面效果

源码示例:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:width="match_parent"
ohos:height="match_content"
ohos:background_element="$graphic:color_light_gray_element">
<Text
ohos:id="$+id:text1"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text_size="25fp"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:background_element="$graphic:background_text"
ohos:text="Title"
ohos:text_weight="1000"
ohos:text_alignment="horizontal_center"/>
<Text
ohos:id="$+id:text2"
ohos:width="match_parent"
ohos:height="120vp"
ohos:text_size="25fp"
ohos:background_element="$graphic:background_text"
ohos:text="Content"
ohos:top_margin="15vp"
ohos:left_margin="15vp"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:text_alignment="center"
ohos:below="$id:text1"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button1"
ohos:width="75vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:background_text"
ohos:text="Previous"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:left_padding="5vp"
ohos:right_padding="5vp"
ohos:below="$id:text2"
ohos:left_of="$id:button2"
ohos:text_font="serif"/>
<Button
ohos:id="$+id:button2"
ohos:width="75vp"
ohos:height="match_content"
ohos:text_size="15fp"
ohos:background_element="$graphic:background_text"
ohos:text="Next"
ohos:right_margin="15vp"
ohos:bottom_margin="15vp"
ohos:left_padding="5vp"
ohos:right_padding="5vp"
ohos:align_parent_end="true"
ohos:below="$id:text2"
ohos:text_font="serif"/>
</DependentLayout>color_light_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#EDEDED"/>
</shape>
background_text.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<corners
ohos:radius="20"/>
<solid
ohos:color="#878787"/>
</shape>