TimePicker主要供用户选择时间。
支持的XML属性
TimePicker的共有XML属性继承自:StackLayout
TimePicker的自有XML属性见下表:
TimePicker主要供用户选择时间。
支持的XML属性
TimePicker的共有XML属性继承自:StackLayout
TimePicker的自有XML属性见下表:

使用TimePicker
- 创建TimePicker
<TimePicker
ohos:id="$+id:time_picker"
ohos:height="match_content"
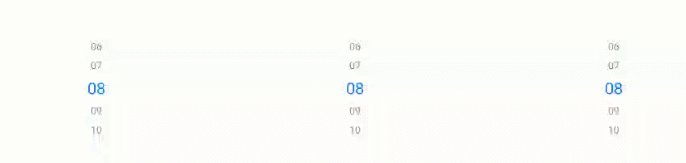
ohos:width="match_parent" />图1 创建一个默认的TimePicker的效果

获取时间
TimePicker timePicker = (TimePicker) findComponentById(ResourceTable.Id_time_picker);
int hour = timePicker.getHour();
int minute = timePicker.getMinute();
int second = timePicker.getSecond();设置时间
timePicker.setHour(19);
timePicker.setMinute(18);
timePicker.setSecond(12);响应时间改变事件
timePicker.setTimeChangedListener(new TimePicker.TimeChangedListener() {
@Override
public void onTimeChanged(TimePicker timePicker, int hour, int minute, int second) {
...
}
});显示样式配置
- 设置字体属性
- 设置未选中字体的颜色和大小
<TimePicker
...
ohos:normal_text_color="#007DFF"
ohos:normal_text_size="20fp"
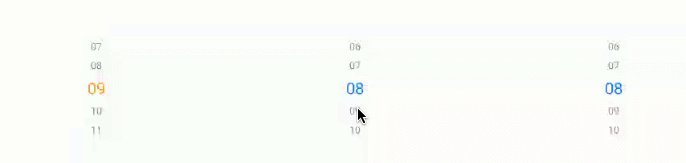
/>图2 设置未选中字体的颜色和大小的效果

设置选中字体的颜色和大小
<TimePicker
...
ohos:selected_text_color="#007DFF"
ohos:selected_text_size="20fp"
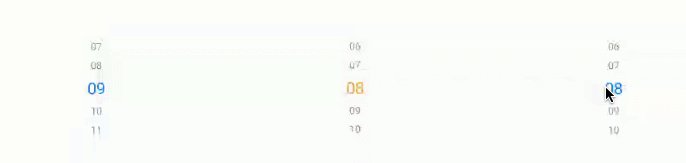
/>图3 设置选中字体的颜色和大小效果

<TimePicker
...
ohos:operated_text_color="#FF9912"
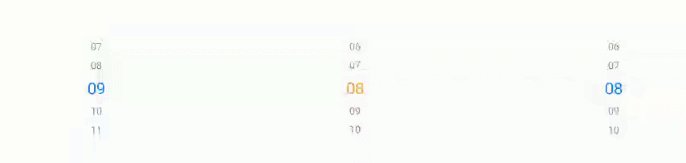
/>图4 操作项文本颜色设置效果

设置TimePicker中已选文本边距与常规文本边距的比例
<TimePicker
...
ohos:selected_normal_text_margin_ratio="10"
/>图5 已选文本与常规文本间隔效果

设置着色器颜色
<TimePicker
...
ohos:shader_color="#00BFFF"
/>图6 配置着色器颜色效果

设置选中时间的上下边框
<TimePicker
...
ohos:bottom_line_element="#00BFFF"
/>图7 设置上下区域分割线颜色效果

设置12小时制下显示样式AM/PM默认置于左侧,如需位于右边:
<TimePicker
...
ohos:mode_24_hour="false"
ohos:am_pm_order="right"
/>图8 设置AM/PM位于右边显示的效果

范围选择设置
- 设置隐藏或显示时分秒
- 隐藏小时的显示
timePicker.showHour(false);图9 小时不显示效果

timePicker.showMinute(false);图10 隐藏分钟效果

图11 隐藏秒效果
设置TimePicker的selector是否可以滑动
- 设置小时selector无法滚动选择
timePicker.enableHour(false);设置分钟selector无法滚动
timePicker.enableMinute(false);