API 的中心类——它用于在页面上创建地图并对其进行操作。
使用示例
// initialize the map on the "map" div with a given center and zoom
var map = L.map('map', {
center: [51.505, -0.09],
zoom: 13
});创建
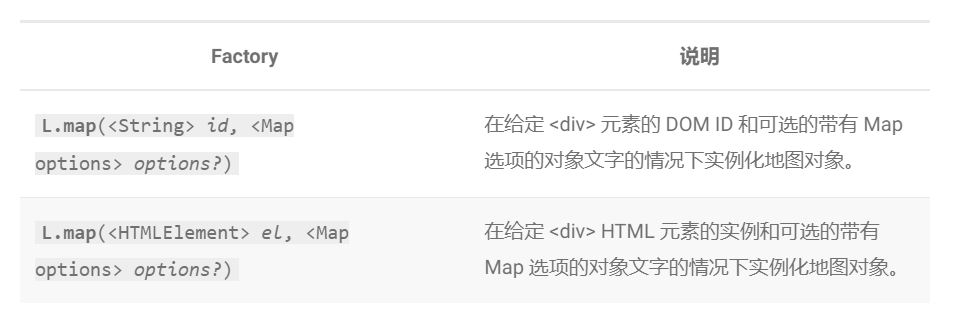
| Factory | 说明 |
|---|---|
L.map(<String> id, <Map options> options?) | 在给定 <div> 元素的 DOM ID 和可选的带有 Map 选项的对象文字的情况下实例化地图对象。 |
L.map(<HTMLElement> el, <Map options> options?) | 在给定 <div> HTML 元素的实例和可选的带有 Map 选项的对象文字的情况下实例化地图对象。 |
选项
控制选项
| Option | Type | Default | 说明 |
|---|---|---|---|
attributionControl | Boolean | true | 默认情况下是否将归因控件添加到地图中。 |
zoomControl | Boolean | true | 默认情况下是否将缩放控件添加到地图中。 |
交互选项
Interaction Options
Map State Options
地图状态选项
| Option | Type | Default | 说明 |
|---|---|---|---|
crs | CRS | L.CRS.EPSG3857 | 要使用的坐标参考系。如果您不确定它的含义,请不要更改它。 |
center | LatLng | undefined | 地图的初始地理中心 |
zoom | Number | undefined | 初始地图缩放级别 |
minZoom | Number | * | 地图的最小缩放级别。如果未指定且地图中至少有一个 GridLayer 或 TileLayer,则将使用其最小缩放选项中的最低值。 |
maxZoom | Number | * | 地图的最大缩放级别。如果未指定且地图中至少有一个 GridLayer 或 TileLayer,则将使用其 maxZoom 选项中的最高值。 |
layers | Layer[] | [] | 最初将添加到地图的图层数组 |
maxBounds | LatLngBounds | null | 设置此选项后,地图会将视图限制在给定的地理范围内,如果用户试图在视图之外平移,则将用户弹回。要动态设置限制,请使用 setMaxBounds 方法。 |
renderer | Renderer | * | 在地图上绘制矢量图层的默认方法。默认情况下为 L.SVG 或 L.Canvas,具体取决于浏览器支持。 |
Animation Options
动画选项
Panning Inertia Options
平移惯性选项
Keyboard Navigation Options
键盘导航选项
| Option | Type | Default | 说明 |
|---|---|---|---|
keyboard | Boolean | true | 使地图具有焦点,并允许用户使用键盘箭头和 +/- 键导航地图。 |
keyboardPanDelta | Number | 80 | 按下箭头键时要平移的像素量。 |
Mouse wheel options
鼠标滚轮选项
Touch interaction options
触控交互选项
Events
事件
Layer events
图层事件
| Event | Data | 说明 |
|---|---|---|
baselayerchange | LayersControlEvent | 通过图层控件更改基础图层时触发。 |
overlayadd | LayersControlEvent | 当通过图层控件选择叠加层时触发。 |
overlayremove | LayersControlEvent | 当通过图层控件取消选择叠加层时触发。 |
layeradd | LayerEvent | 将新图层添加到地图时触发。 |
layerremove | LayerEvent | 从地图中删除某些图层时触发 |
Map state change events
地图状态变化事件
| Event | Data | 说明 |
|---|---|---|
zoomlevelschange | Event | 当地图上的缩放级别数量由于添加或删除图层而发生更改时触发。 |
resize | ResizeEvent | 调整地图大小时触发。 |
unload | Event | 使用 remove 方法销毁地图时触发。 |
viewreset | Event | 当地图需要重绘其内容时触发(这通常发生在地图缩放或加载时)。对于创建自定义叠加层非常有用。 |
load | Event | 地图初始化时触发(当它的中心和缩放第一次设置时)。 |
zoomstart | Event | 当地图缩放即将改变时触发(例如在缩放动画之前)。 |
movestart | Event | 当地图的视图开始改变时触发(例如,用户开始拖动地图)。 |
zoom | Event | 在缩放级别发生任何变化期间重复触发,包括缩放和飞行动画。 |
move | Event | 在地图的任何移动过程中重复触发,包括平移和飞行动画。 |
zoomend | Event | 在任何动画之后地图缩放更改时触发。 |
moveend | Event | 当地图中心停止变化时触发(例如,用户停止拖动地图或在非居中缩放之后)。 |
Popup events
弹出事件
| Event | Data | 说明 |
|---|---|---|
popupopen | PopupEvent | 在地图中打开弹出窗口时触发 |
popupclose | PopupEvent | 当地图中的弹出窗口关闭时触发 |
autopanstart | Event | 在打开弹出窗口时地图开始自动平移时触发。 |
Tooltip events
工具提示事件
| Event | Data | 说明 |
|---|---|---|
tooltipopen | TooltipEvent | 在地图中打开工具提示时触发。 |
tooltipclose | TooltipEvent | 当地图中的工具提示关闭时触发。 |
Location events
位置事件
| Event | Data | 说明 |
|---|---|---|
locationerror | ErrorEvent | 地理定位(使用定位方法)失败时触发。 |
locationfound | LocationEvent | 地理定位(使用定位方法)成功时触发。 |
Interaction events
交互事件
| Event | Data | 说明 |
|---|---|---|
click | MouseEvent | 当用户点击(或点击)地图时触发。 |
dblclick | MouseEvent | 当用户双击(或双击)地图时触发。 |
mousedown | MouseEvent | 当用户在地图上按下鼠标按钮时触发。 |
mouseup | MouseEvent | 当用户在地图上释放鼠标按钮时触发。 |
mouseover | MouseEvent | 当鼠标进入地图时触发。 |
mouseout | MouseEvent | 当鼠标离开地图时触发。 |
mousemove | MouseEvent | 当鼠标在地图上移动时触发。 |
contextmenu | MouseEvent | 当用户在地图上按下鼠标右键时触发,阻止默认浏览器上下文菜单显示此事件是否有侦听器。当用户按住单次触摸一秒钟(也称为长按)时,也会在移动设备上触发。 |
keypress | KeyboardEvent | 当用户按下键盘上的一个键时触发,该键在地图获得焦点时产生一个字符值。 |
keydown | KeyboardEvent | 当用户在地图获得焦点时按下键盘上的键时触发。与 keypress 事件不同,keydown 事件会针对产生字符值的键和不产生字符值的键触发。 |
keyup | KeyboardEvent | 当用户在地图获得焦点时从键盘上释放一个键时触发。 |
preclick | MouseEvent | 在鼠标点击地图之前触发(当您希望在任何现有点击处理程序开始运行之前点击发生某些事情时,有时很有用)。 |
Other Events
其他活动
| Event | Data | 说明 |
|---|---|---|
zoomanim | ZoomAnimEvent | 每个缩放动画至少触发一次。对于连续缩放,如捏缩放,在缩放期间每帧触发一次。 |