GeoJSON是一种对各种地理数据结构进行编码的格式,基于Javascript 对象表示法的地理空间信息数据交换格式。
典型的JSON格式Map Context,所谓Map Context即OGC的WMC,描述一幅地图配置情况
{ "name": "map-1",
"title": "Pleiades Map 1",
"boundingBox": [-12.0, 32.0, 40.0, 58.0],
"srs": "EPSG:4326",
"layers": [
{ "name": "dphysio",
"title": "Demis Physiography",
"layers": "Bathymetry,Topography,Rivers,Waterbodies",
"styles": ",,,",
"onlineResource": "https://myxmkj.com/XXX",
"srs": "EPSG:4326"
}
]
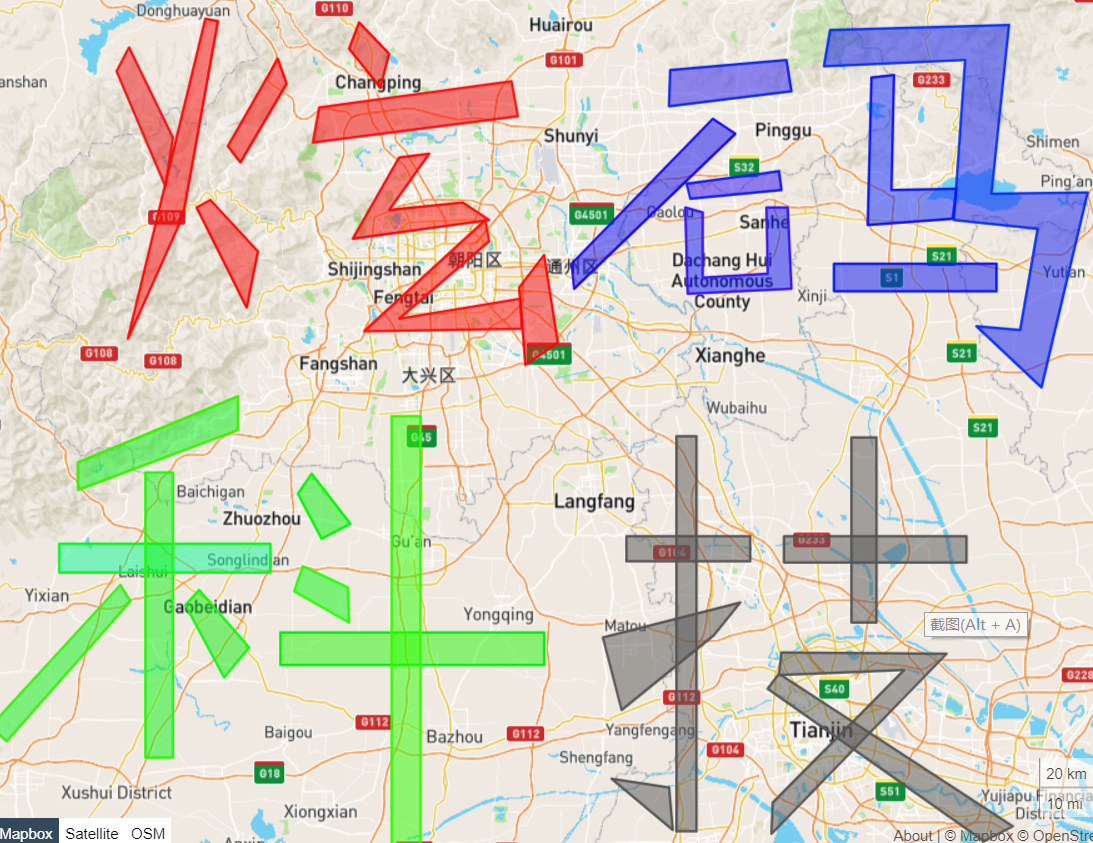
}leaflet.js 可以很方便的把GeoJson地理信息数据在地图上展示出来。
关键代码如下:
var m = L.map('map-container').setView([39.918019,116.397024], 8);//设置地图中心点
var geojson={
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "Dinagat Islands"
}
}
。
。
。
L.geoJSON(myLines, {style: Style}).addTo(m);//加载 geojson数据到地图上