<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>MapVGL</title>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#map_container {
width: 100%;
height: 100%;
margin: 0;
}
</style>
<script src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script>
<script src="static/common.js"></script>
<script src="//mapv.baidu.com/build/mapv.min.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.93/dist/mapvgl.min.js"></script>
</head>
<body>
<div id="map_container"></div>
<script>
/* global BMapGL */
/* global mapv */
/* global mapvgl */
/* global initMap */
/* global whiteStyle */
var map = initMap({
tilt: 49.6,
heading: 0,
center: [103.438656,25.753594],
zoom: 8,
style: whiteStyle,
skyColors: [
// 地面颜色
'rgba(226, 237, 248, 0)',
// 天空颜色
'rgba(186, 211, 252, 1)'
]
});
var data = [];
var citys = [
'北京', '天津', '上海', '重庆', '石家庄', '太原', '呼和浩特', '哈尔滨', '长春',
'沈阳', '济南', '南京', '合肥', '杭州', '南昌', '福州', '郑州', '武汉', '长沙', '广州',
'南宁', '西安', '银川', '兰州', '西宁', '乌鲁木齐', '成都', '贵阳', '昆明', '拉萨', '海口'
];
var randomCount = 700;
// 构造数据
while (randomCount--) {
var cityCenter = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length, 10)]);
data.push({
geometry: {
type: 'Point',
coordinates: [cityCenter.lng - 2 + Math.random() * 4, cityCenter.lat - 2 + Math.random() * 4]
},
properties: {
count: Math.random() * 100
}
});
}
var view = new mapvgl.View({
map: map
});
var intensity = new mapvgl.Intensity({
max: 100,
min: 0,
gradient: {
0: 'rgb(25, 66, 102, 0.8)',
0.3: 'rgb(145, 102, 129, 0.8)',
0.7: 'rgb(210, 131, 137, 0.8)',
1: 'rgb(248, 177, 149, 0.8)'
},
maxSize: 30,
minSize: 5
});
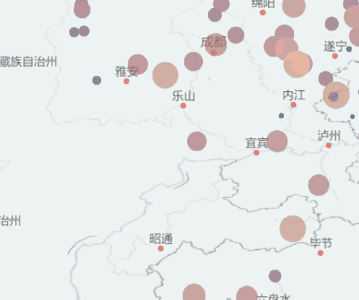
var pointLayer = new mapvgl.PointLayer({
// blend: 'lighter',
size: function (data) {
return intensity.getSize(data.properties.count);
},
color: function (data) {
return intensity.getColor(data.properties.count);
}
});
view.addLayer(pointLayer);
pointLayer.setData(data);
</script>
</body>
</html>