
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>MapVGL</title>
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#map_container {
width: 100%;
height: 100%;
margin: 0;
}
</style>
<script src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script>
<script src="//mapv.baidu.com/build/mapv.min.js"></script>
<script src="static/common.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.97/dist/mapvgl.min.js"></script>
<script src="https://code.bdstatic.com/npm/mapvgl@1.0.0-beta.97/dist/mapvgl.threelayers.min.js"></script>
</head>
<body>
<div id="map_container"></div>
<script>
/* global BMapGL */
/* global mapv */
/* global mapvgl */
/* global initMap */
/* global purpleStyle */
var map = initMap({
tilt: 41.8,
heading: 0,
center: [105.552849,28.847593],
zoom: 5,
style: purpleStyle
});
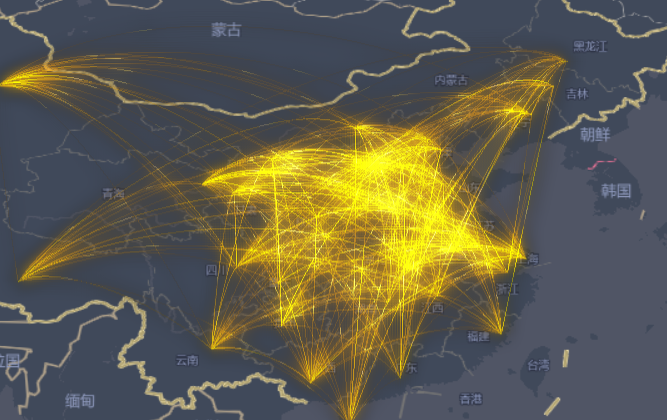
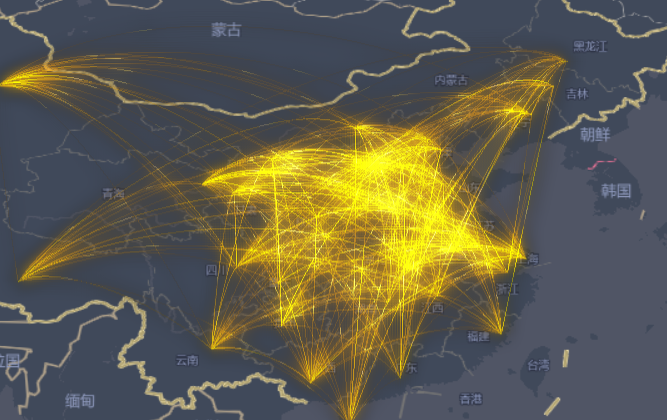
var citys = [
'北京', '天津', '上海', '重庆', '石家庄', '太原', '呼和浩特',
'哈尔滨', '长春', '沈阳', '济南', '南京', '合肥', '杭州', '南昌', '福州',
'郑州', '武汉', '长沙', '广州', '南宁', '西安', '银川', '兰州', '西宁',
'乌鲁木齐', '成都', '贵阳', '昆明', '拉萨', '海口'
];
var randomCount = 350; // 模拟的飞线的数量
var curve = new mapvgl.BezierCurve();
var data = [];
// 构造数据
while (randomCount--) {
var startPoint = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length, 10)]);
var endPoint = mapv.utilCityCenter.getCenterByCityName(citys[parseInt(Math.random() * citys.length, 10)]);
var length = 0;
var startPoint = map.lnglatToMercator(startPoint.lng, startPoint.lat);
var endPoint = map.lnglatToMercator(endPoint.lng, endPoint.lat);
curve.setOptions({
start: [startPoint[0], startPoint[1]],
end: [endPoint[0], endPoint[1]]
});
var curveModelData = curve.getPoints(60);
data.push({
geometry: {
type: 'LineString',
coordinates: curveModelData
},
properties: {
count: Math.random()
}
});
}
var view = new mapvgl.View({
// postProcessing: new mapvgl.PostProcessing({
// passes: [{
// name: 'unrealBloom',
// threshold: 0.0,
// strength: 1.5,
// radius: 1.0
// }]
// }),
effects: [
new mapvgl.BrightEffect({
threshold: 0,
blurSize: 2,
clarity: 0.4
}),
],
map: map
});
var lineLayer = new mapvgl.LineTripLayer({
color: 'rgb(255, 255, 204)', // 飞线动画颜色
step: 0.3
});
view.addLayer(lineLayer);
lineLayer.setData(data.map(item => {
item.geometry.coordinates = item.geometry.coordinates.map(item => {
item[2] += 3;
return item;
});
return item;
}));
var lineLayer = new mapvgl.SimpleLineLayer({
blend: 'lighter',
color: 'rgb(255, 153, 0, 0.6)' // 飞线颜色
});
view.addLayer(lineLayer);
lineLayer.setData(data);
</script>
</body>
</html>