<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>海量点</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"/>
<style>
html, body, #container {
height: 100%;
width: 100%;
}
.input-card .btn {
margin-right: 1.2rem;
width: 9rem;
}
.input-card .btn:last-child {
margin-right: 0;
}
</style>
</head>
<body>
<div id="container" class="map" tabindex="0"></div>
<div class="input-card">
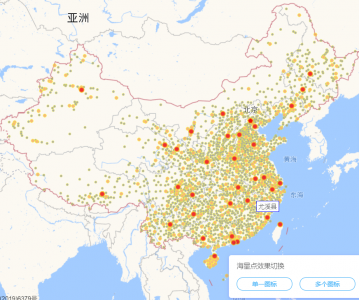
<h4>海量点效果切换</h4>
<div class="input-item">
<input type="button" class="btn" value="单一图标" onclick='setStyle(0)'/>
<input type="button" class="btn" value="多个图标" onclick='setStyle(1)'/>
</div>
</div>
<script type="text/javascript" src='https://a.amap.com/jsapi_demos/static/citys.js'></script>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
zoom: 4,
center: [102.342785, 35.312316]
});
var style = [{
url: 'https://a.amap.com/jsapi_demos/static/images/mass0.png',
anchor: new AMap.Pixel(6, 6),
size: new AMap.Size(11, 11)
}, {
url: 'https://a.amap.com/jsapi_demos/static/images/mass1.png',
anchor: new AMap.Pixel(4, 4),
size: new AMap.Size(7, 7)
}, {
url: 'https://a.amap.com/jsapi_demos/static/images/mass2.png',
anchor: new AMap.Pixel(3, 3),
size: new AMap.Size(5, 5)
}
];
var mass = new AMap.MassMarks(citys, {
opacity: 0.8,
zIndex: 111,
cursor: 'pointer',
style: style
});
var marker = new AMap.Marker({content: ' ', map: map});
mass.on('mouseover', function (e) {
marker.setPosition(e.data.lnglat);
marker.setLabel({content: e.data.name})
});
mass.setMap(map);
function setStyle(multiIcon) {
if (multiIcon) {
mass.setStyle(style);
} else {
mass.setStyle(style[2]);
}
}
</script>
</body>
</html>