DependentLayout是Java UI框架里的一种常见布局。与DirectionalLayout相比,拥有更多的排布方式,每个组件可以指定相对于其他同级元素的位置,或者指定相对于父组件的位置。图1 DependentLayout示意图
支持的XML属性
DependentLayout的共有XML属性继承自:Component
DependentLayout的自有XML属性见下表:

DependentLayout所包含组件可支持的XML属性见下表:
| 属性名称 | 中文描述 | 取值 | 取值说明 | 使用案例 |
|---|---|---|---|---|
| left_of | 将右边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。说明left_of与start_of、end_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,left_of会与start_of属性冲突;在“水平布局方向为从右到左”时,left_of会与end_of属性冲突。同时配置时,start_of、end_of优先级高于left_of属性。 | ohos:left_of=”$id:component_id” |
| right_of | 将左边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。说明right_of与start_of、end_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,right_of会与end_of属性冲突;在“水平布局方向为从右到左”时,right_of会与start_of属性冲突。同时配置时,start_of、end_of优先级高于right_of属性。 | ohos:right_of=”$id:component_id” |
| start_of | 将结束边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。说明start_of与left_of、right_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,start_of会与left_of属性冲突;在“水平布局方向为从右到左”时,start_of会与right_of属性冲突。同时配置时,start_of优先级高于left_of、right_of属性。 | ohos:start_of=”$id:component_id” |
| end_of | 将起始边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。说明end_of与left_of、right_of属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,end_of会与right_of属性冲突;在“水平布局方向为从右到左”时,end_of会与left_of属性冲突。同时配置时,end_of优先级高于left_of、right_of属性。 | ohos:end_of=”$id:component_id” |
| above | 将下边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:above=”$id:component_id” |
| below | 将上边缘与另一个子组件的下边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:below=”$id:component_id” |
| align_baseline | 将子组件的基线与另一个子组件的基线对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_baseline=”$id:component_id” |
| align_left | 将左边缘与另一个子组件的左边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。说明align_left与align_start、align_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_left会与align_start属性冲突;在“水平布局方向为从右到左”时,align_left会与align_end属性冲突。同时配置时,align_start、align_end优先级高于align_left属性。 | ohos:align_left=”$id:component_id” |
| align_top | 将上边缘与另一个子组件的上边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_top=”$id:component_id” |
| align_right | 将右边缘与另一个子组件的右边缘对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。说明align_right与align_start、align_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_right会与align_end属性冲突;在“水平布局方向为从右到左”时,align_right会与align_start属性冲突。同时配置时,align_start、align_end优先级高于align_right属性。 | ohos:align_right=”$id:component_id” |
| align_bottom | 将底边与另一个子组件的底边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id | ohos:align_bottom=”$id:component_id” |
| align_start | 将起始边与另一个子组件的起始边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。说明align_start与align_left、align_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_start会与align_left属性冲突;在“水平布局方向为从右到左”时,align_start会与align_right属性冲突。同时配置时,align_start优先级高于align_left、align_right属性。 | ohos:align_start=”$id:component_id” |
| align_end | 将结束边与另一个子组件的结束边对齐 | 引用 | 仅可引用DependentLayout中包含的其他组件的id。说明align_end与align_left、align_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_end会与align_right属性冲突;在“水平布局方向为从右到左”时,align_end会与align_left属性冲突。同时配置时,align_end优先级高于align_left、align_right属性。 | ohos:align_end=”$id:component_id” |
| align_parent_left | 将左边缘与父组件的左边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。说明align_parent_left与align_parent_start、align_parent_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_left会与align_parent_start属性冲突;在“水平布局方向为从右到左”时,align_parent_left会与align_parent_end属性冲突。同时配置时,align_parent_start、align_parent_end优先级高于align_parent_left属性。 | ohos:align_parent_left=”true” ohos:align_parent_left=”$boolean:true” |
| align_parent_top | 将上边缘与父组件的上边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_top=”true” ohos:align_parent_top=”$boolean:true” |
| align_parent_right | 将右边缘与父组件的右边缘对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。说明align_parent_right与align_parent_start、align_parent_end属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_right会与align_parent_end属性冲突;在“水平布局方向为从右到左”时,align_parent_right会与align_parent_start属性冲突。同时配置时,align_parent_start、align_parent_end优先级高于align_parent_right属性。 | ohos:align_parent_right=”true” ohos:align_parent_right=”$boolean:true” |
| align_parent_bottom | 将底边与父组件的底边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:align_parent_bottom=”true” ohos:align_parent_bottom=”$boolean:true” |
| align_parent_start | 将起始边与父组件的起始边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。说明align_parent_start与align_parent_left、align_parent_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_start会与align_parent_left属性冲突;在“水平布局方向为从右到左”时,align_parent_start会与align_parent_right属性冲突。同时配置时,align_parent_start优先级高于align_parent_left、align_parent_right属性。 | ohos:align_parent_start=”true” ohos:align_parent_start=”$boolean:true” |
| align_parent_end | 将结束边与父组件的结束边对齐 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。说明align_parent_end与align_parent_left、align_parent_right属性有冲突,不建议一起使用。在“水平布局方向为从左到右”时,align_parent_end会与align_parent_right属性冲突;在“水平布局方向为从右到左”时,align_parent_end会与align_parent_left属性冲突。同时配置时,align_parent_end优先级高于align_parent_left、align_parent_right属性。 | ohos:align_parent_end=”true” ohos:align_parent_end=”$boolean:true” |
| center_in_parent | 将子组件保持在父组件的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:center_in_parent=”true” ohos:center_in_parent=”$boolean:true” |
| horizontal_center | 将子组件保持在父组件水平方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:horizontal_center=”true” ohos:horizontal_center=”$boolean:true” |
| vertical_center | 将子组件保持在父组件垂直方向的中心 | boolean类型 | 可以直接设置true/false,也可以引用boolean资源。 | ohos:vertical_center=”true” ohos:vertical_center=”$boolean:true” |
排列方式
DependentLayout的排列方式是相对于其他同级组件或者父组件的位置进行布局。
相对于同级组件的对齐
根据位置对齐
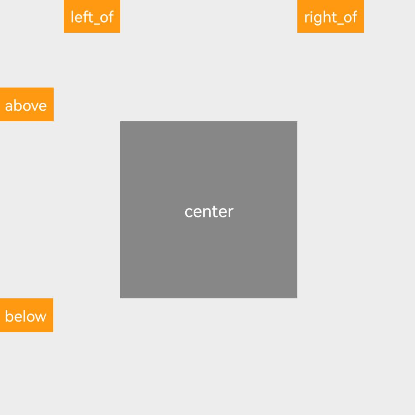
left_of、right_of、start_of、end_of、above和below均相对于同级组件的不同位置进行对齐。例如left_of对齐方式,即将右边缘与同级组件的左边缘对齐,对齐后位于同级组件的左侧。其他几种对齐方式遵循的逻辑与此相同,需要注意的是start_of和end_of会跟随当前布局起始方向变化。
以上几种不同对齐方式的效果如下图所示:

<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="500vp"
ohos:width="500vp"
ohos:background_element="#EDEDED">
<Text
ohos:id="$+id:text_center"
ohos:height="210vp"
ohos:width="210vp"
ohos:background_element="#878787"
ohos:center_in_parent="true"
ohos:text="center"
ohos:text_alignment="center"
ohos:text_size="20fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_left"
ohos:height="match_content"
ohos:width="match_content"
ohos:left_of="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:text="left_of"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_right"
ohos:height="match_content"
ohos:width="match_content"
ohos:right_of="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:text="right_of"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_above"
ohos:height="match_content"
ohos:width="match_content"
ohos:above="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:text="above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_below"
ohos:height="match_content"
ohos:width="match_content"
ohos:below="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:text="below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
</DependentLayout>相对于父级组件的对齐
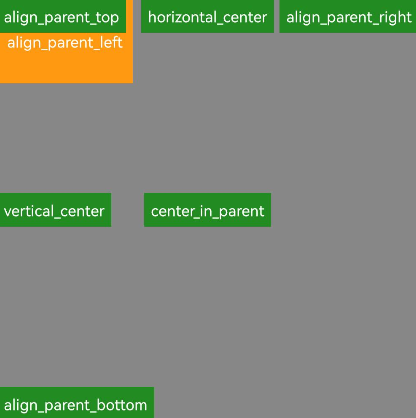
- 单个属性对齐方式

<Text
ohos:id="$+id:text_center"
ohos:height="210vp"
ohos:width="210vp"
ohos:background_element="#878787"
ohos:center_in_parent="true"
ohos:text="center"
ohos:text_alignment="center"
ohos:text_size="20fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_top"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_top="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:text="align_top"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_bottom"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_bottom="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:text="align_bottom"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_left"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_left="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:text="align_left"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_right"
ohos:height="match_content"
ohos:width="match_content"
ohos:align_right="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:text="align_right"
ohos:text_size="18fp"
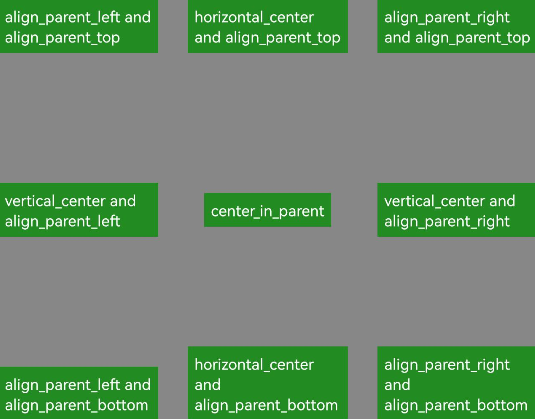
ohos:text_color="#FFFFFF"/>- 组合属性对齐方式

<Text
ohos:id="$+id:text_center"
ohos:height="210vp"
ohos:width="210vp"
ohos:background_element="#878787"
ohos:center_in_parent="true"
ohos:text="center"
ohos:text_alignment="center"
ohos:text_size="20fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_left_and_above"
ohos:height="match_content"
ohos:width="100vp"
ohos:left_of="$id:text_center"
ohos:above="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="left_of and above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_left_and_below"
ohos:height="match_content"
ohos:width="100vp"
ohos:left_of="$id:text_center"
ohos:below="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="left_of and below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_right_and_above"
ohos:height="match_content"
ohos:width="100vp"
ohos:right_of="$id:text_center"
ohos:above="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="right_of and above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_right_and_below"
ohos:height="match_content"
ohos:width="100vp"
ohos:right_of="$id:text_center"
ohos:below="$id:text_center"
ohos:background_element="#FF9912"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="right_of and below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_top_and_left"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_top="$id:text_center"
ohos:left_of="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_top and left"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_top_and_right"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_top="$id:text_center"
ohos:right_of="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_top and right"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_bottom_and_left"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_bottom="$id:text_center"
ohos:left_of="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_bottom and left"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_bottom_and_right"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_bottom="$id:text_center"
ohos:right_of="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_bottom and right"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_left_and_above"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_left="$id:text_center"
ohos:above="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_left and above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_left_and_below"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_left="$id:text_center"
ohos:below="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_left and below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_right_and_above"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_right="$id:text_center"
ohos:above="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_right and above"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:id="$+id:text_align_right_and_below"
ohos:height="match_content"
ohos:width="100vp"
ohos:align_right="$id:text_center"
ohos:below="$id:text_center"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_right and below"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>场景示例
使用DependentLayout可以轻松实现内容丰富的布局。

源码示例:
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="500vp"
ohos:width="500vp"
ohos:background_element="#878787">
<Text
ohos:height="100vp"
ohos:width="match_content"
ohos:align_parent_left="true"
ohos:background_element="#FF9912"
ohos:padding="12vp"
ohos:multiple_lines="true"
ohos:text="align_parent_left"
ohos:text_alignment="vertical_center"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_right="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_right"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_top="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_top"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:align_parent_bottom="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="align_parent_bottom"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:center_in_parent="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="center_in_parent"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:horizontal_center="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="horizontal_center"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:vertical_center="true"
ohos:background_element="#228B22"
ohos:padding="8vp"
ohos:multiple_lines="true"
ohos:text="vertical_center"
ohos:text_size="18fp"
ohos:text_color="#FFFFFF"/>
</DependentLayout>color_background_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#ffbbbbbb"/>
</shape>color_gray_element.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:shape="rectangle">
<solid
ohos:color="#878787"/>
</shape>