
Leaflet 是一个为移动设备设计的交互式地图的开源的 javascript库,体积很小,包含了大多数开发者需要的地图特点。
官方介绍: Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 38 KB of JS, it has all the mapping features most developers ever need.
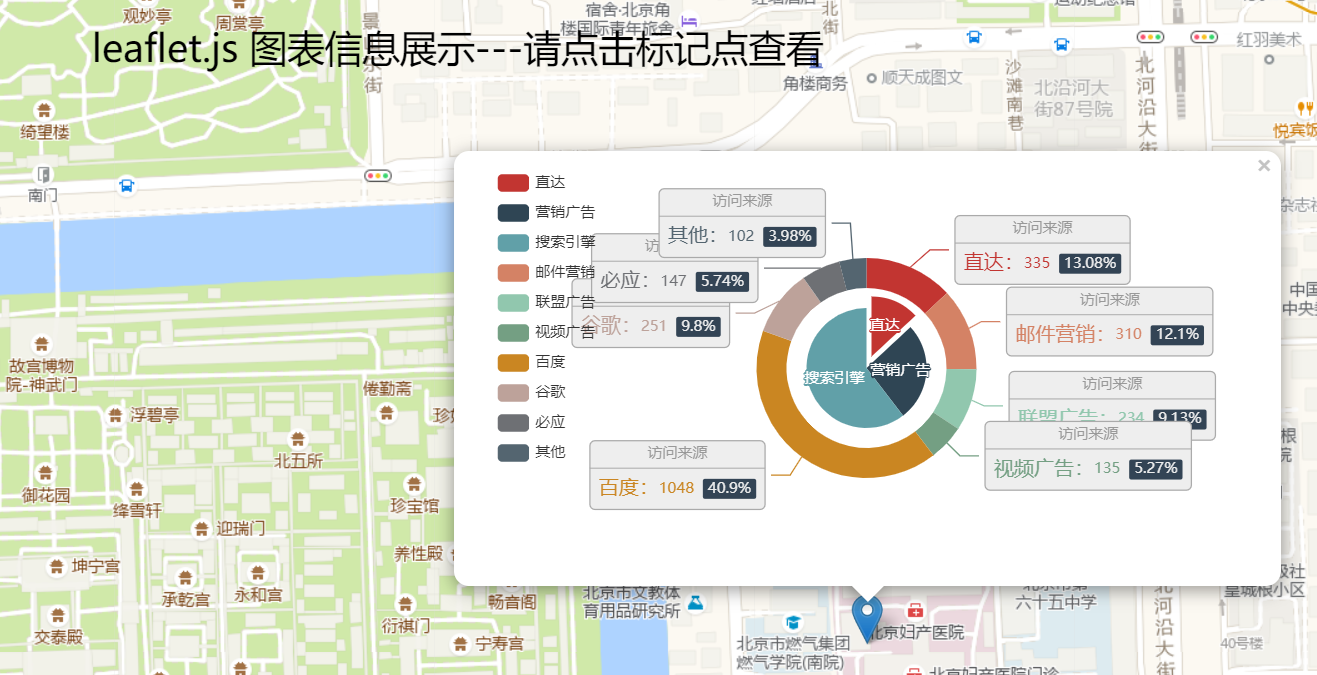
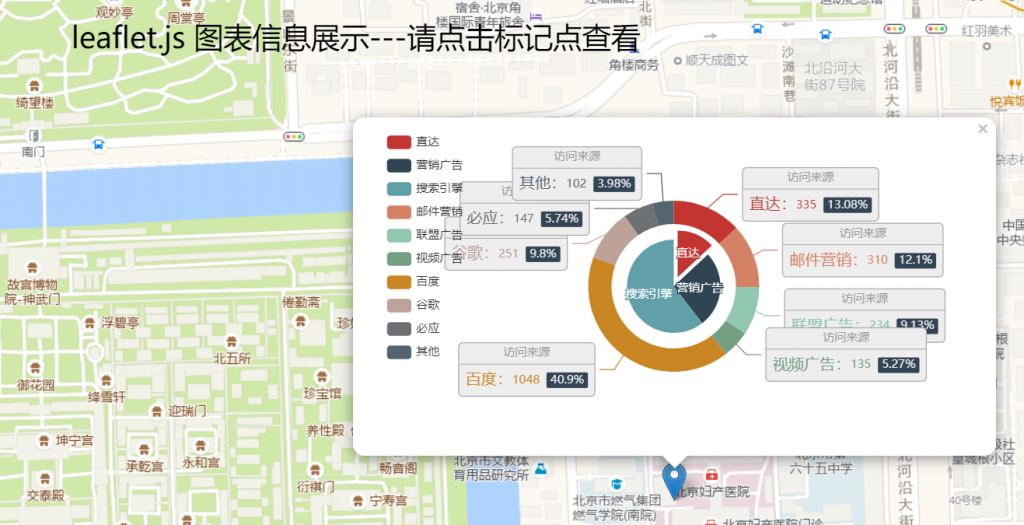
leaflet.js地图中做数据图表可视化显示,非常方便。基础代码如下:
引入相关 js 库
<script src="leaflet.js"></script><!--引入 leaflet.js 地图开源js库 -->
<script src="echarts.js"></script><!--引入 echarts.js 数据可视化js-->
<div id="map-container"></div><!-- 创建地图容器 -->
<script>
'
'
'
var content = '<div style="width: 300px; height: 320px;" id="main"></div>'; //图表容器
'
'
'
var m = L.map('map-container').setView([39.918019,116.397024], 16); //地图
var marker = L.marker([39.918019,116.397024]).addTo(m); //添加标记点
marker.bindPopup(content,{ minWidth:320 });//marker中添加图表容器
marker.on('popupopen', function(e) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option = {。。。。。。} //创建图表数据
。
。
。
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});